Một trong những kỹ thuật tối ưu tốc độ đó là Preload fonts, vậy Preload font là gì? và làm sao để áp dụng nó trong WordPress? Tôi sẽ diễn giải và hướng dẫn bạn các bước thực hiện một cách nhanh chóng.
Preload fonts là gì?
Thông thường, khi trình duyệt tải trang, nó sẽ tải tệp font sau khi các nội dung được “in ra” màn hình. Và trong thời gian đó, trình duyệt cũng sẽ hiển thị định dạng font mặc định hay còn gọi là “Font System – Fonts có sẵn trên thiết bị”. Điều này làm cho các khối văn bản bị trì hoãn, dẫn tới bạn sẽ thấy chữ bị “nhảy” theo đúng nghĩa đen.
Khi bạn sử dụng Google Pagespeed Insight, thì việc font tải chậm thường bị công cụ này cảnh báo trong 2 chuẩn là LCP (Thời gian phần tử lớn nhất trên trang được load và in ra màn hình) và CLS (Độ ổn định của nội dung được in ra)
Preload fonts là một cơ chế tải trước nội dung (Preloading), nói nôm na là nó sẽ đưa ra tín hiệu để cho trình duyệt biết là tệp fonts nào là quan trọng và cần phải tải trước cho các khối văn bản.
Cách Preload fonts trong WordPress
Sử dụng Plugin để Preload fonts
Sử dụng plugin như WP Rocket để Preload fonts

WP Rocket là một plugin cache cực kỳ mạnh mẽ để tối ưu hóa WordPress, nó là plugin cache được rất nhiều người sử dụng, bởi việc cấu hình cực kỳ dễ dàng và quan trọng nhất vẫn là hiệu suất tối ưu cache là cực kỳ cao.
WP Rocket là một plugin trả phí và bạn sẽ cần trả phí để có được plugin này. Hãy nhấn vào đây để bắt đầu đăng ký và tải về plugin này.
Sau khi đăng ký thành công, hãy cài đặt nó vào trong website WordPress của bạn.
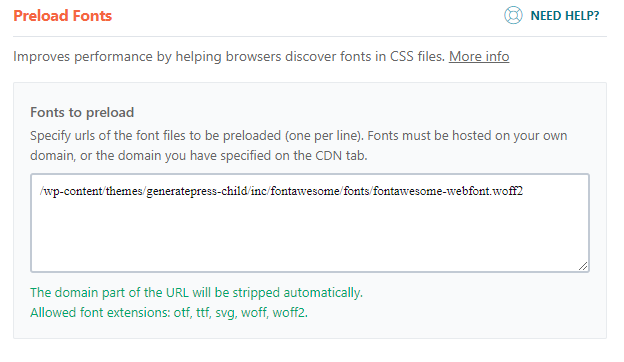
Bạn hãy truy cập mục WP Rocket > Setting > Preload > Preload fonts

Tại đây bạn chỉ cần dán link font muốn preload và nhấn vào nút Save change.
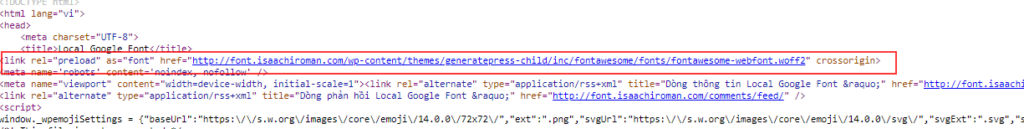
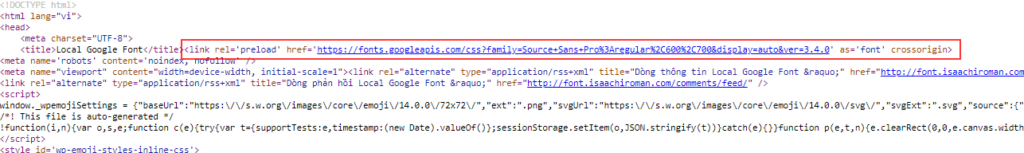
Chỉ có vậy, khi bạn xem nguồn trang thì sẽ thấy link font được thêm thuộc tính Preload như ảnh dưới đây
<link rel="preload" href="/wp-content/themes/paperback/inc/fontawesome/fonts/fontawesome-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">Kết quả trong sẽ như ảnh dưới

Một số lưu ưu khi sử dụng tính năng Preload fonts trên WP Rocket:
- Khi bật tính năng Remove Unused CSS , Preload Fonts sẽ bị tắt.
- WP Rocket chỉ hỗ trợ Preload các fonts được gắn trực tiếp theo tên miền của bạn hoặc tên miền của CDN đã khai báo trong tab CDN của WP Rocket. Nên việc bạn muốn Preload Google fonts là không thể, vì vậy bạn cần lưu trữ Google fonts vào trong hosting thì mới dùng được.
Sử dụng plugin như Perfmatters để Preload fonts.

Perfmatters không giống với các plugin cache khác, plugin này cung cấp các tính năng để tắt và loại bỏ các tính năng không cần thiết trong WordPress.
Cũng giống như WP Rocket, Perfmatters cũng là một plugin cực kỳ mạnh mẽ và được sử dụng rất nhiều trong lĩnh vực làm sạch WordPress.
Perfmatters cũng là một plugin trả phí, để bắt đầu cấu hình, hãy truy câp perfmatters.io để đăng ký và tải về.
Sau khi đăng ký thành công, hãy cài đặt nó vào trong website WordPress của bạn.
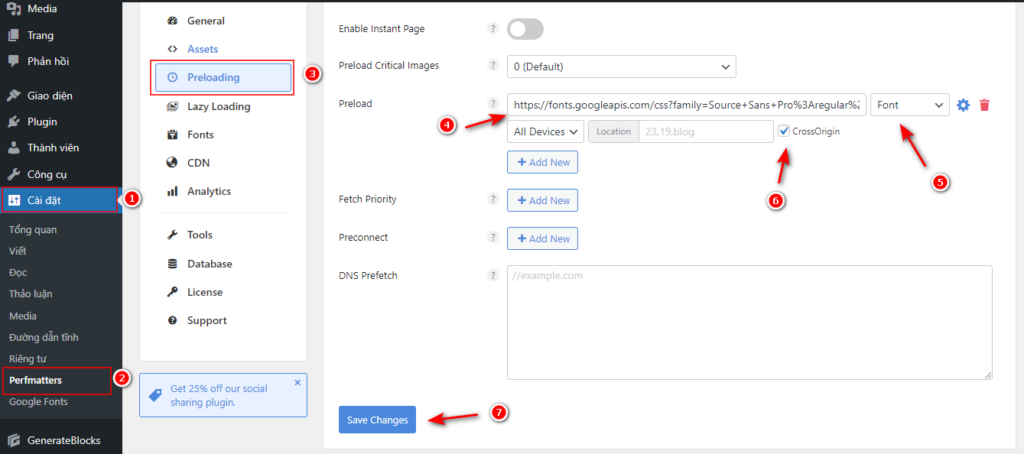
Để cấu hình, bạn truy cập mục Setting > Perfmatters > Preloading. Tại đây bạn sẽ thấy mục Preload, hãy nhấn vào Add new > Sau đó dán link Font mà bạn muốn Preload > Chọn định dạng Font > Tích chọn vào CrossOrigin > Và cuối cùng nhấn Save changes để lưu lại.

Kết quả trong sẽ giống như ảnh sau

Chèn hàm Preload fonts vào trong giao diện
Với cách này, bạn hãy copy hàm dưới đây và chèn vào file functions.php của giao diện.
//Add Preload fonts
function add_preload_fonts() {
?>
<link fetchpriority="high" rel="preload" as="font" href="link-font-1" crossorigin>
<link fetchpriority="high" rel="preload" as="font" href="link-font-2" crossorigin>
<?php
}
add_action('wp_head', 'add_preload_fonts',100);Hãy nhớ thay đổi giá trị link-font-1 và link-font-2 thành link font đang có trên web của bạn.
Tổng kết
Preload font là một kỹ thuật hữu ích để cải thiện tốc độ tải trang và chỉ số quan trọng như CLS, LCP. Một điều đáng lưu ý là không phải cứ Preload nhiều fonts là tốt, vì việc ưu tiên tải quá nhiều fonts khi load sẽ làm cho web bị nghẽn cổ chai, hãy cố gắng chọn lọc các fonts cần thiết trên màn hình đầu tiên để Preload.
Chúc các bạn thành công, nếu có cách làm tối ưu hơn, hãy cho tôi biết ở bên dưới.
Câu hỏi thường gặp
Q. Làm thế nào để kiểm tra hiệu suất sau khi preload font
A. Bạn có thể sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix