Giới thiệu về kỹ thuật Preload Image
Preload Image là quá trình tải trước các hình ảnh trên trang web của bạn trước khi người dùng cần đến chúng. Thông qua việc này, các hình ảnh sẽ được tải trước và lưu trữ trong bộ nhớ cache của trình duyệt, giúp cải thiện tốc độ tải trang và trải nghiệm của người dùng.
Tại sao phải sử dụng Preload Image?
Như bạn đã biết, hình ảnh chiếm tỷ trọng lớn trong tổng thời gian load trang. Web càng nhiều ảnh, dung lượng ảnh lớn thì tốc độ load sẽ càng chậm.
Một số kỹ thuật như Lazyload có thể cải thiện quá trình load các hình ảnh, tuy nhiên đối với màn hình phản hồi đầu tiên thì các hình ảnh cần phải được load ngay lập tức mà không được áp các kỹ thuật Lazyload này.
Điều này làm Google Pagespeed Insight thường sẽ cảnh báo LCP đối với các hình như Banner, Slider,…. mặc dù dung lượng ảnh đã rất thấp chỉ vài chục KB.
Với kỹ thuật Preload Image, bạn sẽ đưa ra chỉ thị để trình duyệt tải trước hình ảnh quan trọng trước khi trình duyệt tải các dữ liệu HTML, CSS, JS.
Bạn có thể tham khảo:
Cách sử dụng Preload Image trong WordPress
Có hai cách chính để sử dụng Preload Image trong WordPress: sử dụng plugin và thêm mã vào file functions.php.
Sử dụng plugin để Preload Image

Đầu tiên, bạn cần cài đặt và kích hoạt plugin Perfmatters trên trang web WordPress của mình. Do đây là một plugin trả phí nên bạn sẽ cần truy cập vào trang chủ của Perfmatters và mua nó. Plugin này có rất nhiều chức năng để làm sạch web và nó xứng đáng cho từng đồng tiền mà bạn bỏ ra, điều mà nhiều plugin trả phí khác không làm tốt.
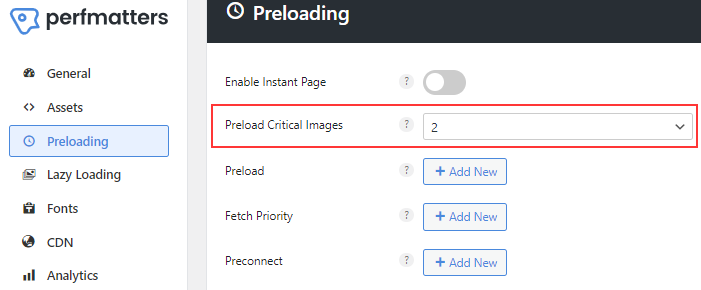
Sau khi cài đặt thành công, hãy truy cập vào mục Cài đặt > Perfmatters > Preloading. Tại đây bạn chỉ cần chọn số lượng ảnh sẽ được ưu tiên load và nhấn Save Changes.

Mặc định thì Perfmatters sẽ để là 0, tức là tắt, bạn có thể tùy chỉnh lại thành 2 hoặc 3. Điều này sẽ tương ứng với việc tải trước Logo, Banner hoặc Slider trên màn hình đầu tiên.
Ngoài ra, khi bạn kết hợp với tính năng Lazy load, các hình ảnh được Preload cũng sẽ được tự động loại trừ khỏi Lazy Load, cho phép ảnh được tải trước khi thực thi các tiến trình khác.
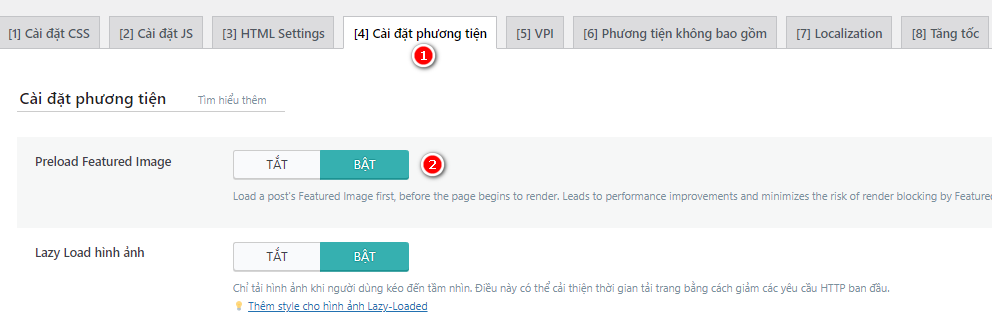
Litespeed Cache là một trong những plugin phổ biến nhất để tối ưu WordPress. Với Litespeed, bạn hãy truy cập mục Litespeed Cache > Tối ưu trang > Cài đặt phương tiện.
Tại đây bạn hãy bật tùy chọn Preload Featured Image, sau đó nhấn Save Changes để lưu lại.


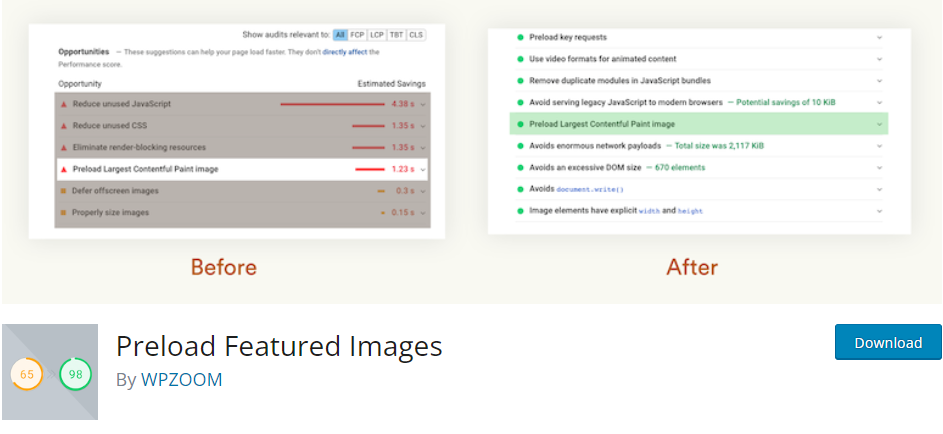
Preload Featured Images là một plugin đơn giản, nó chỉ tập trung vào việc tải trước các hình ảnh nổi bật. Vì vậy hãy cân nhắc khi dùng những plugin dạng như thế này. Mặc dù vậy, tôi vẫn muốn giới thiệu plugin này trong bài viết, bởi vì có một số trang web WordPress mà phương pháp này vẫn phù hợp với cách hoạt động của họ.
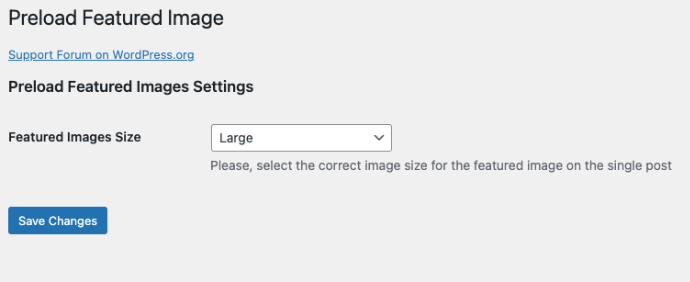
Plugin này có sẵn trên kho thư viện của WordPress, bạn chỉ cần cài đặt vào trong website, sau đó vào phần Cài đặt > Preload Featured Images và chọn kích thước hình ảnh muốn được tải trước.

Chèn hàm Preload Image trong file functions.php
Bạn có thể sử dụng mã sau để preload hình ảnh trong functions.php của theme
function custom_preload_images() {
echo '<link rel="preload" href="path_to_your_image.jpg" as="image">';
}
add_action('wp_head', 'custom_preload_images');
Hãy nhớ thay thế path_to_your_image.jpg thành đường dẫn ảnh bạn muốn Preload. Nếu bạn có nhiều ảnh muốn Preload thì chỉ cần thêm theo dạng như sau
function custom_preload_images() {
echo '<link rel="preload" href="path_to_your_image_1.jpg" as="image"><link rel="preload" href="path_to_your_image_2.jpg" as="image"><link rel="preload" href="path_to_your_image_3.jpg" as="image">';
}
add_action('wp_head', 'custom_preload_images');Trong đó các link path_to_your_image_1.jpg, path_to_your_image_2.jpg, path_to_your_image_3.jpg là link các link ảnh của bạn.
Tổng kết
Việc áp dụng cơ chế Preload trước tài nguyên sẽ giúp cho tốc độ phản hồi của trang được cải thiện. Tuy nhiên bạn chỉ nên Preload các nội dung thực sự cần thiết trên khung màn hình đầu tiên. Việc Preload nội dung vô tội vạ sẽ phản tác dụng và làm cho web chậm đi.
Hy vọng bài viết này sẽ giúp các bạn tiếp cận một hướng tối ưu mới, nếu có thắc mắc hãy để lại bình luận bên dưới nhé.
Câu hỏi thường gặp
Q. Tôi nên Preload bao nhiêu ảnh?
A. Bạn chỉ nên tải trước 2 đến 3 ảnh, vì tải trước quá nhiều ảnh sẽ phản tác dụng.
Q. Làm thế nào để chọn hình ảnh phù hợp để Preload?
A. Thông thường bạn nên chọn Logo, Banner hoặc Slider trên màn hình đầu tiên.
Q. Tôi có nên nén ảnh trước khi Preload không?
A. Có, bạn nên xử lý ảnh và đảm bảo ảnh không nên quá lớn. 200px đổ xuống là hợp lý cho mỗi tấm ảnh.



