Phông chữ đóng một vai trò quan trọng trong việc định hình hình ảnh của một trang web. Google Fonts, với thư viện phông chữ miễn phí phong phú, đã trở thành lựa chọn phổ biến của các nhà thiết kế và phát triển web.
Tuy nhiên, việc tích hợp Google Fonts trực tiếp từ máy chủ của Google đôi khi có thể ảnh hưởng đến hiệu suất trang web do các yêu cầu bên ngoài. Trong bài viết này, tôi sẽ đi sâu vào các lợi ích của việc lưu trữ Google Fonts cục bộ và cung cấp hướng dẫn toàn diện về cách bạn Local Google Font vào trang WordPress của mình.
Tại sao nên lưu trữ Google Fonts trên hosting?
Khi bạn truy cập một website, trình duyệt sẽ tải về các dữ liệu phông chữ, hình ảnh,… và lưu trữ cục bộ các nội dung này.
Khi bạn sử dụng Google fonts, thì trình duyệt phải tìm nạp phông chữ từ máy chủ của Google. Nếu đường truyền ổn định, nó thường không gây ra vấn đề gì to tác, tuy nhiên khi có vấn đề về đường truyền quốc tế thì đây lại là thứ làm chậm website.
Giảm truy vấn DNS sang máy chủ của Google
Các máy chủ lưu trữ font của Google rất mạnh vì có rất nhiều dịch vụ sử dụng chúng.
Thường thấy nhất là máy chủ //fonts.googleapis.com

Nếu trình duyệt muốn load được font thì bắt buộc phải gọi đến máy chủ của Google để tải font về. Nếu vị trí máy chủ của bạn có vị trí xa với máy chủ chứa font của Google thì thời gian kết nối DNS cũng là một vấn đề.
Việc lưu trữ Google Fonts trực tiếp trên hosting đảm bảo rằng phông chữ có sẵn từ máy chủ, giúp loại bỏ nhu cầu tra cứu DNS bổ sung đến các máy chủ của Google.
Giảm thiểu độ trễ CLS, LCP
Nếu bạn sử dụng Google Pagespeed Insight, bạn sẽ thấy công cụ này cảnh báo về CLS, LCP về các khối văn bản trên Mobile.
Điều này là dễ hiểu vì môi trường mặc định mà Google sử dụng trên Mobile là 4G Slow (tốc độ chậm).
Khi web được load, trình duyệt sẽ tải tuần tự các nội dung HTML, CSS, JS,… của web từ trên xuống dưới. Và font thường được tải sau cùng, trình duyệt sẽ cố gắng hiển thị một loại font mặc định có sẵn trên máy của người dùng trong khi chờ cho font được tải về.
Điều này sẽ làm cho font chữ trên các khối văn bản bị nhảy (Nằm trong tiêu chuẩn CLS) hoặc nội dung văn bản được hiển thị toàn bộ lâu hơn (Nằm trong tiêu chuẩn LCP).
Điều này làm cho mắt của người dùng khó chịu và làm tăng tỉ lệ thoát trang.
Cách để lưu trữ Google Font vào hosting
Sử dụng plugin Local Google Fonts để lưu Google Font vào hosting.
Có nhiều plugin cho phép bạn chuyển Google font vào hosting, tôi sẽ giới thiệu đến bạn plugin Local Google Fonts.

Để bắt đầu, hãy truy cập mục Plugin > Add New Plugin > Sau đó tìm kiếm và cài đặt plugin Local Google Fonts.
Tiếp theo hãy truy cập vào Setting > Google Fonts, bạn sẽ thấy plugin load ra các font chữ có trên trang chủ của web.
Hãy nhấn vào nút Manually check Homepage để load lại toàn bộ phận một lần nữa, sau đó bạn nhấn vào nút Host locally trên font mà bạn muốn lưu trữ trực tiếp trên hosting.
Font sẽ được tải về website và lưu trữ trong thư mục uploads như ảnh dưới

Khi web load thì link font sẽ là từ tên miền của web.

Đưa Google Font vào giao diện
Bước 1: Tải Google Fonts về máy
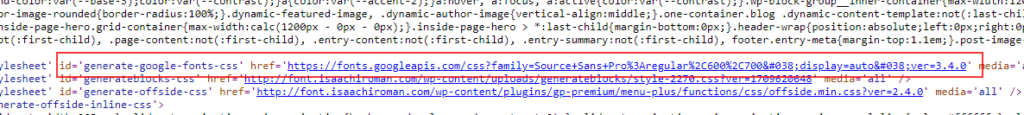
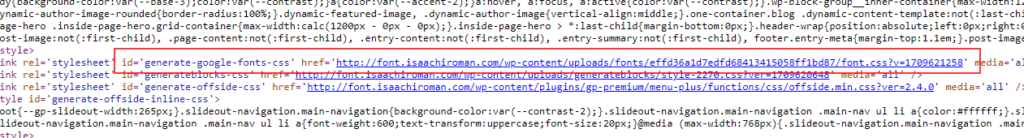
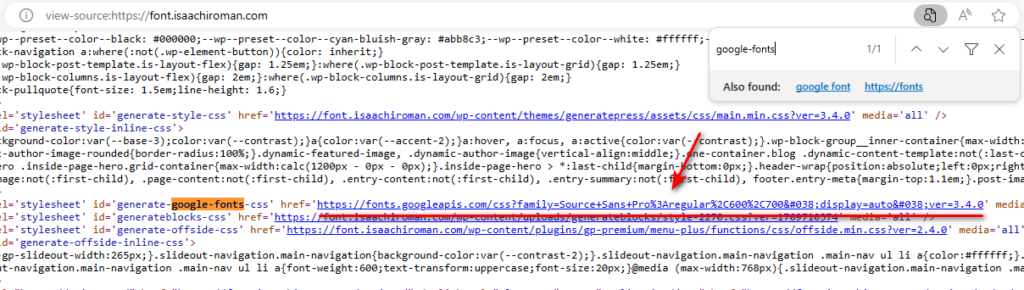
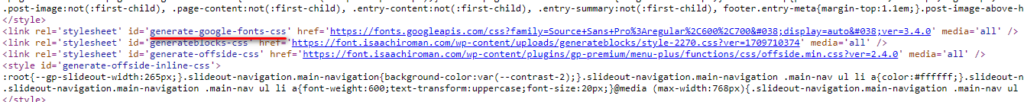
Đầu tiên, hãy truy cập trang web của bạn và nhấn tổ hợp phím Ctrl + U, sau đó nhấn tiếp Ctrl +F và nhập vào từ khóa “google-fonts“.

Sau đó, bạn tiến hành Copy link của Google Fonts đã tìm được và truy cập vào công cụ sau localGfonts.
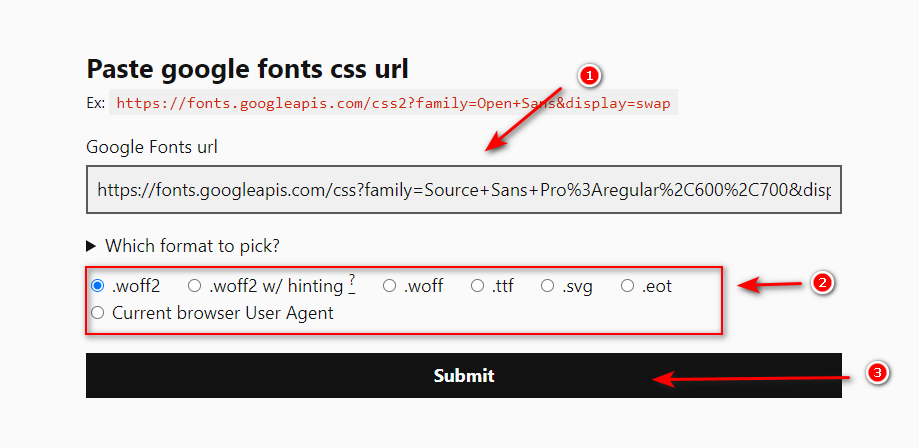
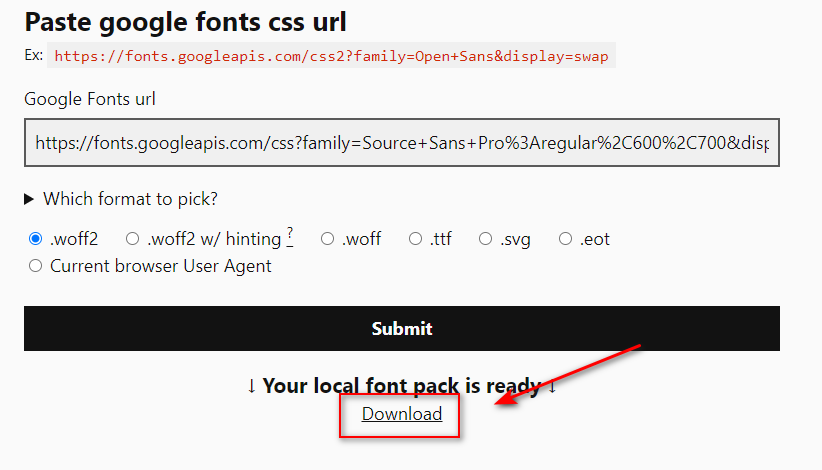
Tại đây, bạn dán link đã Copy vào ô Google Fonts url, chọn định dạng font mà bạn muốn, thường là .woff2 và nhấn vào nút Submit.

Công cụ này sẽ tiến hành đóng gói Fonts thành file .zip tự động cho bạn, bạn sẽ nhấn vào nút Download ngay bên dưới để tải về máy tính.

Bước 2: Đưa font lên Child Theme
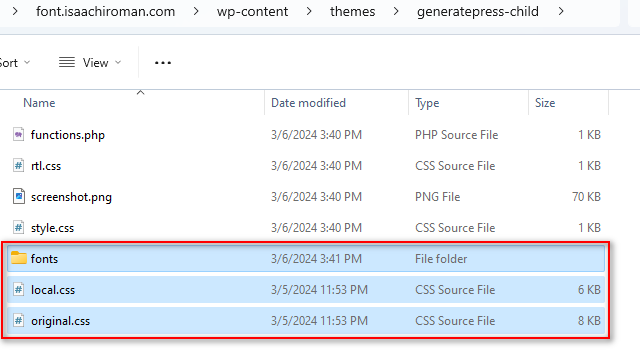
Bạn tiến hành tải lên và giải nén file zip lên trên hosting theo vị trí /wp-content/themes/generatepress-child/
Trong đó generatepress-child là tên Child Theme của tôi, bạn hãy chọn vị trí Child Theme tương ứng của bạn.
Nếu trang web của bạn chưa có Child Theme, hãy làm theo hướng dẫn sau:
Cấu trúc lúc này sẽ giống như thế này /wp-content/themes/generatepress-child/fonts/

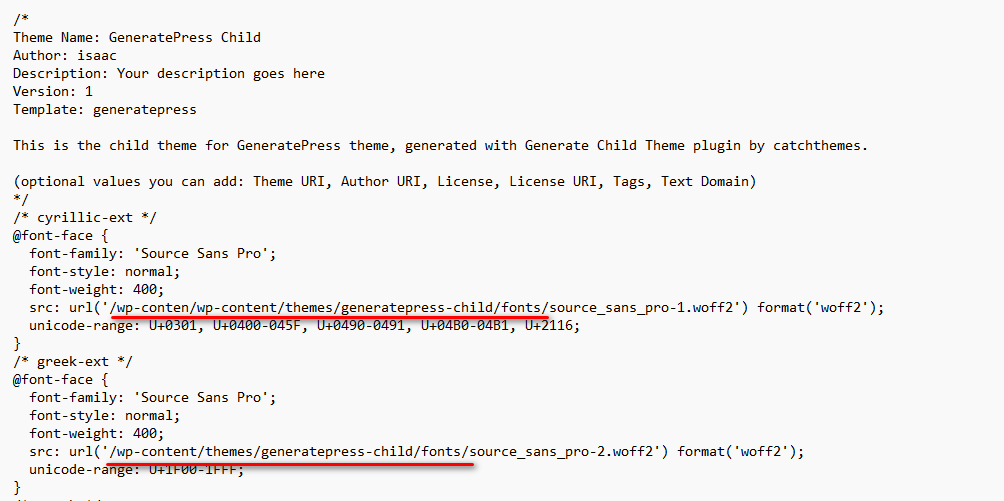
Tiếp theo, bạn hãy mở file local.css và copy toàn bộ nội dung có trong file này, rồi dán vào file style.css của Child Theme.
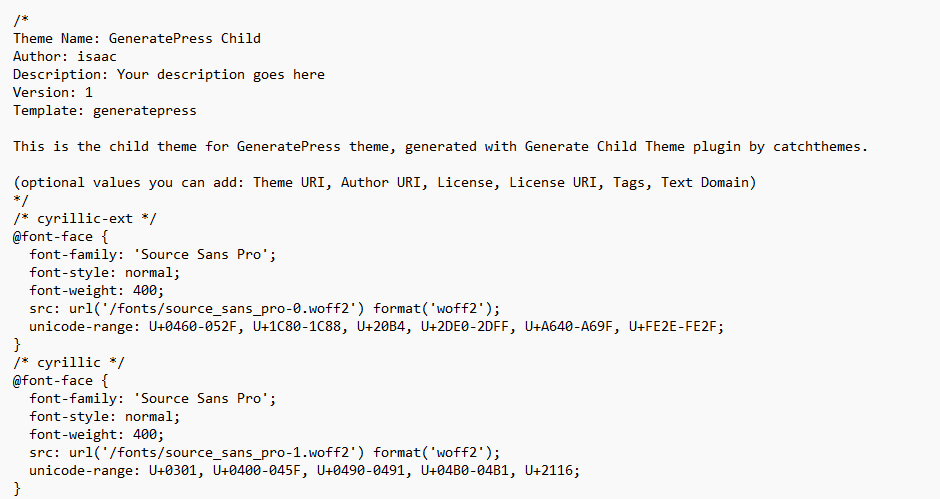
File style.css lúc này sẽ trông giống như ảnh dưới

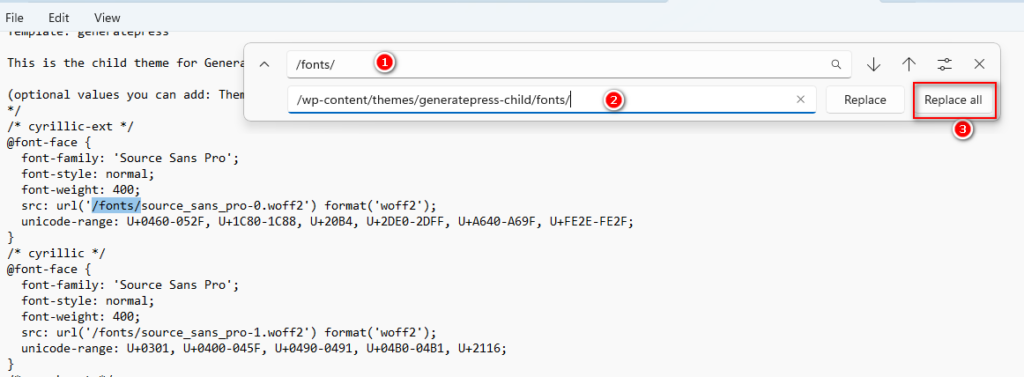
Lúc này, bạn cần sửa lại các đường dẫn fonts có trong thuộc tính src của mỗi @font-face bằng cách nhấn Ctrl + H để thay thế hàng loạt. Hầu hết các bảng điều khiển hosting đều hỗ trợ cơ chế Tìm kiếm và Thay thế, nếu Bảng điều khiển hosting của bạn không hỗ trợ cơ chế này, bạn hãy copy code ra Notepad trên máy tính rồi thao tác.
Tại Tìm kiếm bạn nhập là /fonts/ và ô Thay thế là /wp-content/themes/generatepress-child/fonts/

Và cuối cùng nó sẽ trông giống như thế này

Bước 3: Gỡ bỏ Google Fonts khỏi website.
Có nhiều cách để gỡ bỏ Google font khỏi website, nếu giao diện hoặc plugin của bạn có sẵn tùy chọn tắt Google Fonts thì hãy đọc hướng dẫn của đơn vị cung cấp và tắt nó.
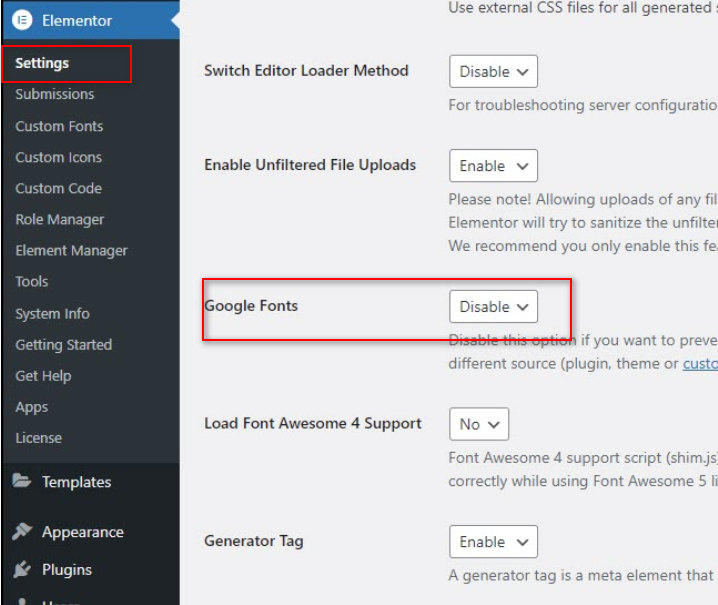
Ví dụ như trong Elementor bạn sẽ có tùy chọn tắt Google font ở mục Elementor > Setting > Google Fonts > Tại đây bạn chuyển sang Disable và nhấn Save Change và lưu lại là được.

Một số plugin tối ưu web như Litespeed Cache cũng có sẵn tùy chọn Remove Google Fonts.
Một cách khác đó là chèn hàm gỡ bỏ Google Fonts vào file functions.php.
Với cách này, bạn cần lấy ID của Google font, chỉ cần làm các thao tác giống như ở “Bước 1: Tải Google Fonts về máy“.
ID của Google fonts sẽ có dạng như sau generate-google-fonts-css, trong đó bạn chỉ lấy đoạn phía trước -css mà thôi.

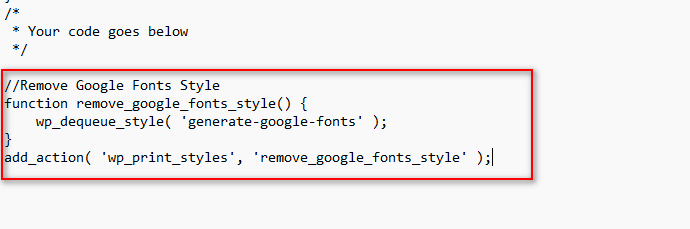
Sau đó thay thế generate-google-fonts vào hàm dưới đây và chèn vào file functions.php của giao diện
//Remove Google Fonts Style
function remove_google_fonts_style() {
wp_dequeue_style( 'generate-google-fonts' );
}
add_action( 'wp_print_styles', 'remove_google_fonts_style' );File functions.php lúc này sẽ trông giống như ảnh dưới

Tổng kết
Trên đây là các bước hướng dẫn về cách bạn có thể tự lưu trữ Google Fonts vào hosting của mình. Nếu bạn có cách làm tối ưu hơn, hãy cho tôi biết ở bên dưới.
Câu hỏi thường gặp
Q. Việc lưu trữ Google Fonts cục bộ có ảnh hưởng đến SEO trang web của tôi không?
A. Không, việc lưu trữ Google Fonts cục bộ không có tác động trực tiếp đến SEO miễn là phông chữ được triển khai đúng cách và không cản trở việc thu thập dữ liệu hoặc lập chỉ mục.
Q. Tôi nên cập nhật Google Fonts được lưu trữ cục bộ của mình với tần suất như thế nào?
A. Bạn nên kiểm tra định kỳ các bản cập nhật cho Google Fonts và cập nhật các phông chữ được lưu trữ cục bộ của mình để đảm bảo tính tương thích và bảo mật.