Rất nhiều quản trị viên WordPress có thói quen sử dụng Theme WordPress gốc để xây dựng website, dẫn tới rất khó cập nhật, bảo trì bảo dưỡng.
Việc khởi tạo và kích hoạt lại Child theme lúc này thường sẽ bị lỗi, do các dữ liệu setting, dữ liệu demo,… lưu trong Database đã được liên kết với theme gốc.
Nếu bạn đang bối rối trong việc làm sao để chuyển các dữ liệu từ Theme WordPress gốc sang Child Theme, thì hãy xem cách mà tôi đã làm dưới đây.
Tại sao Child theme lại quan trọng trong Website WordPress?
Để bạn dễ phân biệt và nhận diện rõ hơn, tôi sẽ tạm định nghĩa Theme WordPress gốc là Parent Theme.
Sự can thiệp của quản trị viên để tùy chỉnh lại giao diện WordPress
Các nhà thiết kế Theme WordPress thường nhắm tới việc thiết kế Theme theo hướng đa lĩnh vực, để người dùng có thể sử dụng để tạo Blog, Langding Page, Web shop,… từ một file Theme duy nhất.
Việc này giúp cho họ có thể bán được theme nhiều hơn, người dùng cũng có nhiều lựa chọn khi sử dụng theme của họ.
Tuy nhiên, các lĩnh vực mà người dùng kinh doanh thường là một hoặc một vài lĩnh vực cụ thể như Website rao vặt, Website bán hoa tươi, Website bán ô tô,…
Nên các quản trị viên thường sẽ phải tạo thêm chức năng hoặc can thiệp vào code của theme để phục vụ cho nhu cầu của mình.
Child Theme sẽ kế thừa tất cả các tính năng và thiết kế bố cục css của Parent Theme. Nên khi cập nhật giao diện hay viết theme code, thì chỉ có giao diện Parent Theme được cập nhật, còn các tùy chỉnh trong Child theme vẫn được giữ nguyên.
Sử dụng Child Theme như một bản Demo với nhiều bố cục và tính năng khác nhau
Các nhà thiết kế theme WordPress thường sẽ cung cấp nhiều bản Demo giao diện của họ thông qua tính năng Import Demo. Mô hình phổ biến là 1 Parent theme, 1 Child Theme.
Tuy nhiên, vẫn có nhiều nhà thiết kế tạo ra nhiều bản Child Theme và bán chúng như một bản dựng Demo riêng biệt.
Bởi lẽ người dùng thường là các chủ doanh nghiệp, kế toán, nhân viên marketing,… họ thường không có chuyên môn về lập trình cũng như việc tùy biến lại giao diện quá mất thời gian.
Họ thường có nhu cầu trả phí cho bên thiết kế web thứ 3 hoặc cho chính nhà cung cấp giao diện để tùy chỉnh lại giao diện theo ý của họ.
Ví dụ như Theme Madara của mangabooth.com, đây là một giao diện về lĩnh vực truyện tranh, truyện chữ. mangabooth.com bán Parent theme với giá 59$ và bản dựng Child theme với giá 29$ với nhiều phong cách chuyên biệt hơn như Trả tiền để đọc truyện, chức năng nhóm dịch,…
Tại sao nhiều Website WordPress không có Child theme?
Dưới đây là một số lý do phổ biến:
- Do nhà phát hành giao diện: Nhà cung cấp giao diện không tạo ra Child Theme khi phát hành giao diện. Điều này thường xuất hiện ở những năm 2010 trở về trước, nơi mà WordPress vẫn còn khá bất định. Bạn dễ dàng tìm được hàng tá giao diện trong kho thư viện miễn phí của WordPress không có Child theme khi cài đặt.
- Do thao tác cài đặt của Quản trị viên: Quản trị viên khi cài đặt giao diện lúc ban đầu bỏ qua bước tạo Child Theme, hoặc thậm chí không biết về Child Theme và tác dụng của nó.
Bạn có thể tham khảo:
Khởi tạo Child Theme và nhập dữ liệu từ Theme WordPress gốc sang Child theme
Cách 1: Sử dụng Plugin Generate Child Theme để khởi tạo Child theme và nhập dữ liệu tự động
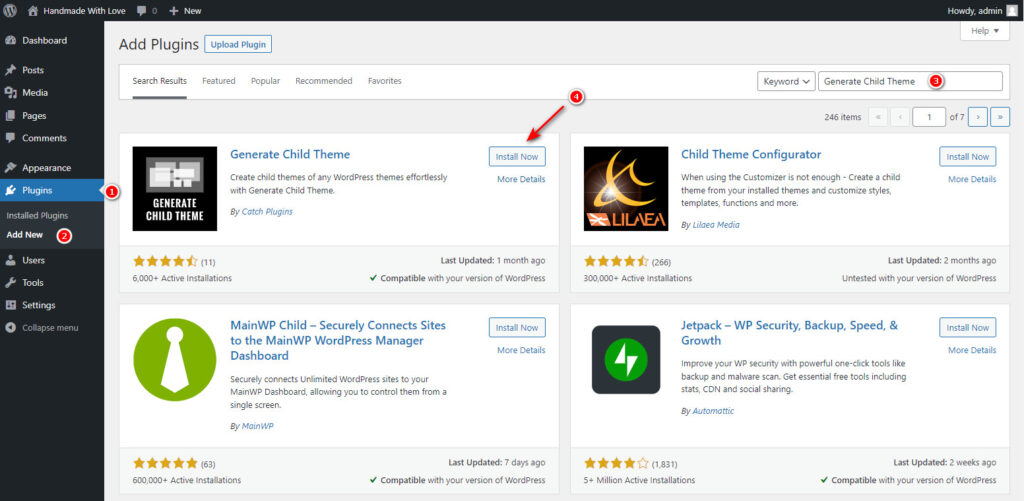
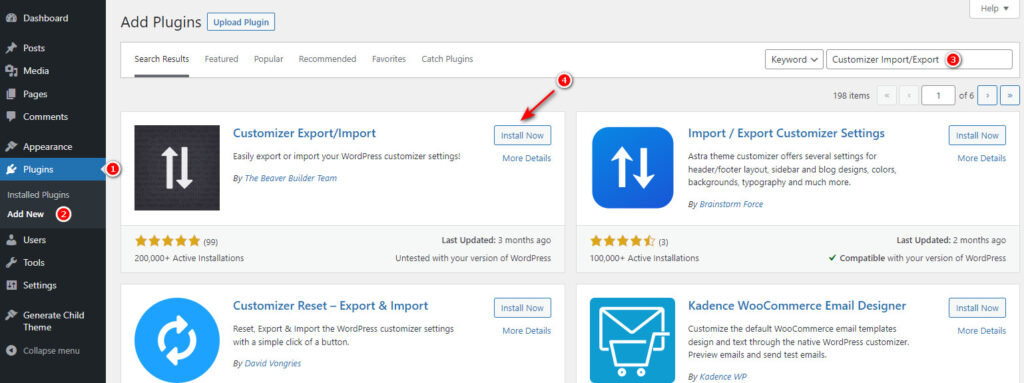
Đầu tiên, bạn truy cập trang quản trị admin website > Plugin > Addnew plugin.
Tiếp theo hãy nhập tên plugin Generate Child Theme vào ô tìm kiếm để cài đặt và kích hoạt.

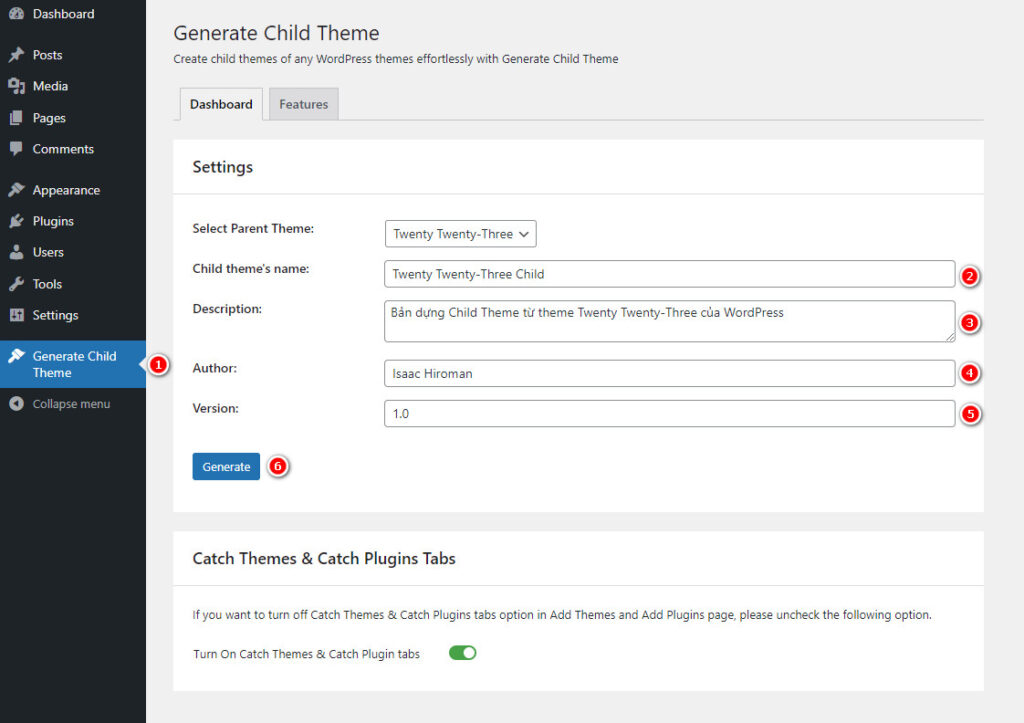
Bạn nhấn vào Generate Child Theme và khởi tạo ra Child theme mới.

Tại đây bạn điền các thông tin vào các trường
- Child theme’s name
- Description
- Author
- Version
Bạn có thể copy lại các thông tin của giao diện gốc, nhưng phần Child theme’s name bạn sẽ cần đổi lại theo dạng như Flatsome Child, Elementor Child,…
Nhấn nút Generate để bắt đầu quá trình tạo child theme.
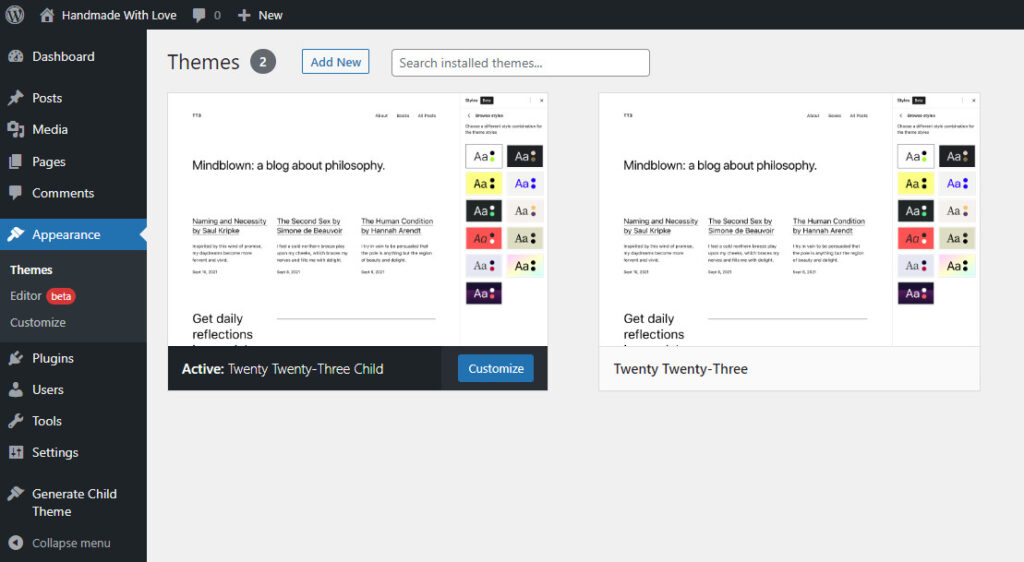
Lúc này, bạn chỉ cần truy cập lại website và kiểm tra lại bố cục của website.

Cách 2: Xuất và nhập liệu tùy chỉnh của Website thông qua plugin Customizer Import/Export
Trong một số trường hợp khi bạn áp dụng cách tạo Child Theme qua plugin Generate Child Theme thì các tùy chỉnh và bố cục của website vẫn sẽ bị lỗi.
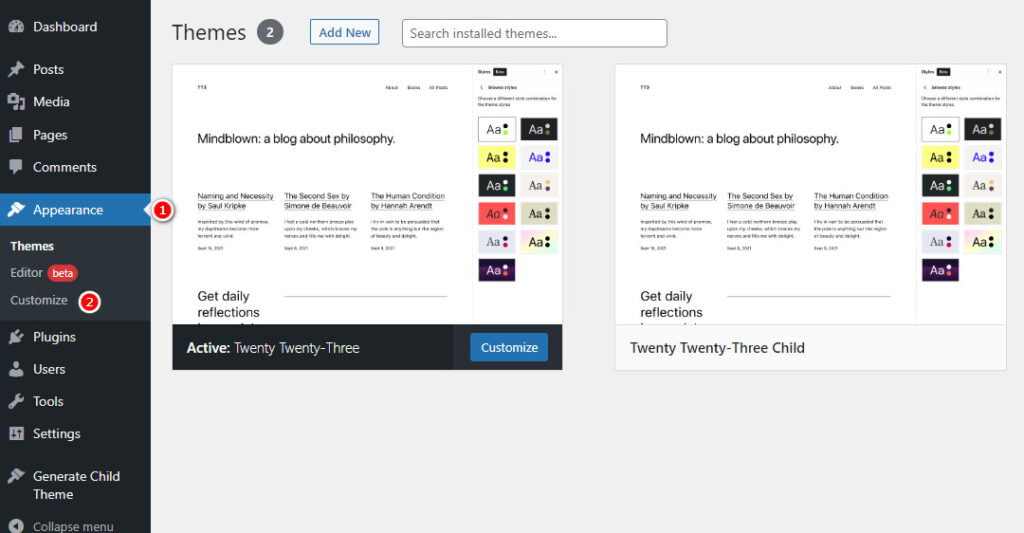
Đầu tiên, hãy kích hoạt lại Parent theme và tiến hành cài đặt plugin Customizer Import/Export.

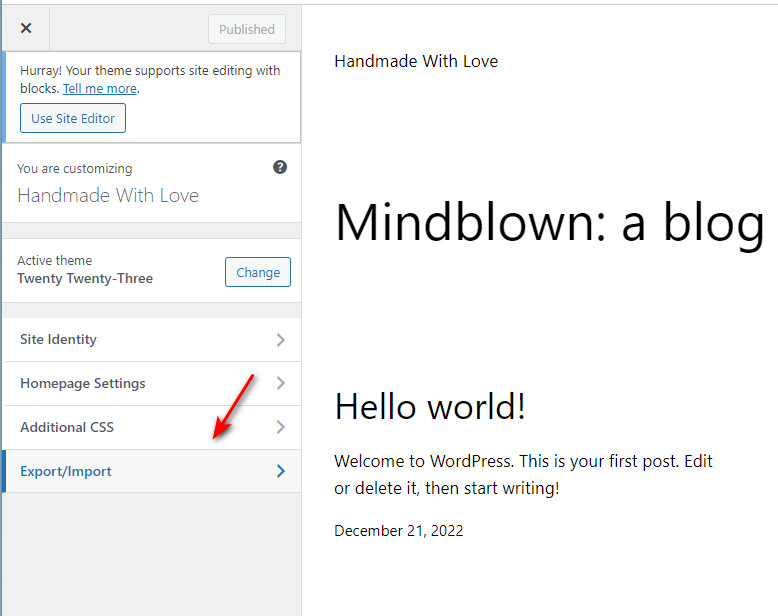
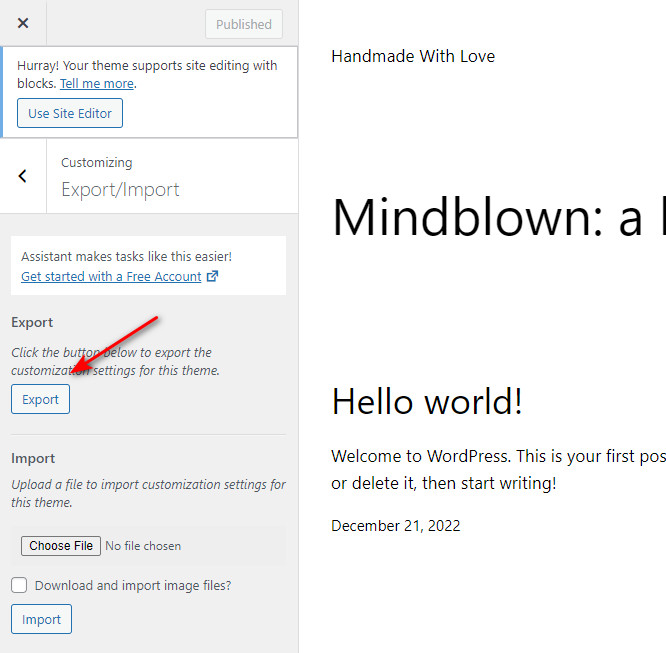
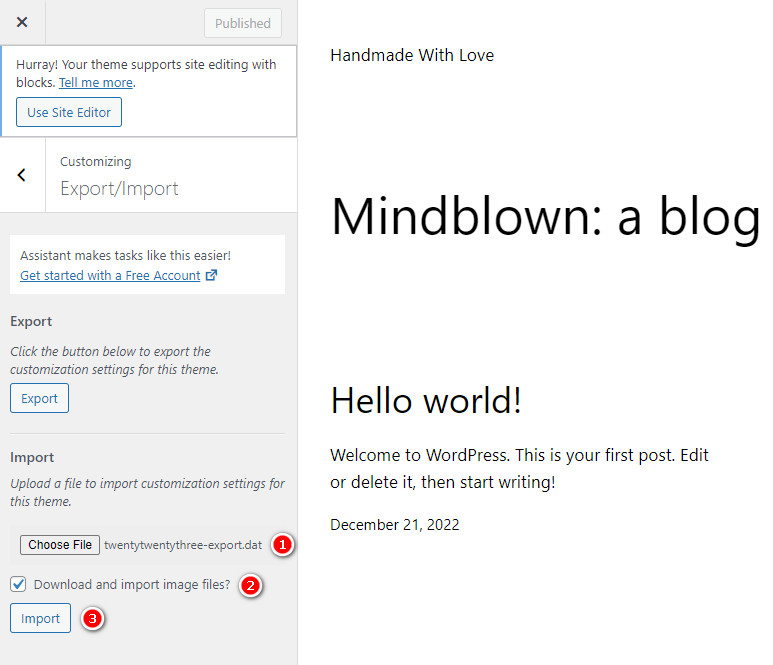
Sau đó bạn truy cập mục Appearance > Customize > Export/Import và nhấn vào nút Export.



Tiếp theo, bạn tiến hành kích hoạt lại Child theme như bình thường và truy cập lại mục Appearance > Customize >Export/Import và tải file tùy chỉnh đã xuất trước đó. Hãy nhớ tích chọn vào nút Download and import images file và nhấn nút Import.

Cuối cùng bạn hãy truy cập lại website và kiểm tra lại.
Tổng kết
Việc xây dựng một website WordPress chuẩn chỉ từ A đến Z là một điều khó nhằn, đặc biệt là cho người mới.
Loay hoay trong việc cài đặt và tùy chỉnh trực website khi đăng kích hoạt Parent Theme, để rồi khổ sở dựng lại website từ đầu.
Hy vọng bài viết này sẽ giúp bạn chuyển đổi lại dữ liệu setting từ Parent Theme về lại Child Theme dễ dàng hơn.
Nếu bạn có cách xử lý tối ưu hơn, hãy chia sẻ cho tôi ở bình luận ben dưới.