Child Theme là gì? Tại sao nên sử dụng Child Theme trên website WordPress của bạn? Để có thể trả lời các câu hỏi này và hơn thế nữa, chào mừng bạn đến với bài viết “Hướng dẫn tạo Child Theme cho website WordPress”.
Giới thiệu
Trong thế giới của WordPress, việc tạo Child Theme là một trong những bước quan trọng nhất để bảo vệ nội dung và tùy biến trang web của bạn một cách an toàn. Child Theme là một giao diện con của một giao diện chính và cho phép bạn tùy biến mã nguồn của giao diện chính mà không làm ảnh hưởng đến mã nguồn gốc.
Vậy tại sao nên tạo Child Theme cho website WordPress?
Khi bạn tùy biến mã nguồn của giao diện chính, bất cứ sự thay đổi nào sẽ bị mất khi bạn cập nhật giao diện chính. Tạo Child Theme giúp bạn tùy biến mã nguồn mà không phải lo lắng về việc mất dữ liệu khi cập nhật giao diện chính.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn tạo Child Theme cho trang web WordPress của bạn.
Tạo Child Theme cho website WordPress
Cách 1: Tạo Child Theme WordPress theo cách thủ công.
Bước 1: Tạo thư mục mới cho Child Theme
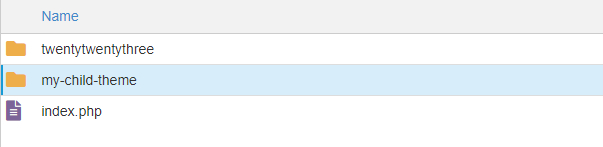
- Truy cập vào thư mục “wp-content/themes” của website của bạn
- Tạo một thư mục mới với tên bất kỳ (ví dụ: “my-child-theme”).

Bước 2: Tạo file style.css cho Child Theme
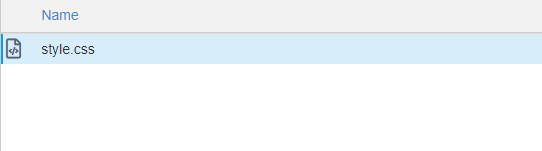
- Trong thư mục “my-child-theme” vừa tạo, tạo một file mới với tên “style.css”.
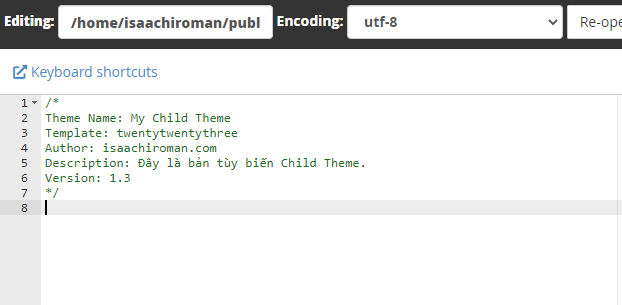
- Mở file “style.css” và thêm đoạn mã sau:
/*
Theme Name: My Child Theme
Template: twentytwentythree
Author: isaachiroman.com
Description: Đây là bản tùy biến Child Theme.
Version: 1.3
*/

Trong đó:
- My Child Theme: là tên Child Theme bạn có thể đặt tùy ý.
- twentytwentythree: là tên Parent Theme của bạn
- Isaac Hiroman: là tên tác giả tạo ra Child Theme
- Description: là dòng mô tả về Child Theme.
- Version: là tên phiên bản đã tạo ra.
Bước 3: Tạo file functions.php cho Child Theme
- Tiếp tục trong thư mục “my-child-theme”, tạo một file mới với tên “functions.php”.
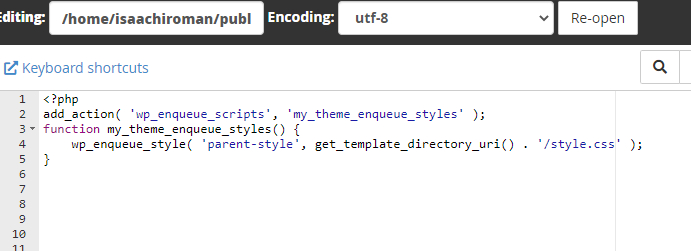
- Mở file “functions.php” và thêm đoạn mã sau:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}

Bước 4: Tạo file ảnh Thumnail screenshot.png
Tại bước này, bạn hãy tải lên ảnh Thumnail của Child Theme, tên của ảnh phải được đặt là screenshot.png.
Tôi thường copy luôn ảnh screenshot.png từ Parent Theme sang Child Theme cho đỡ tốn thời gian.

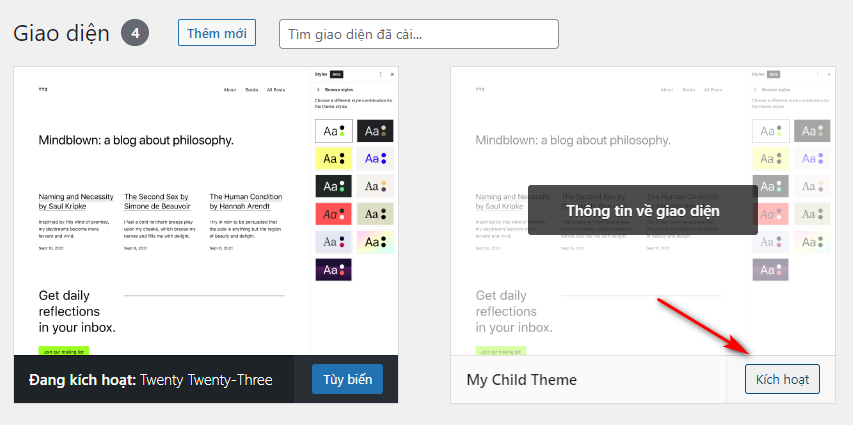
Bước 5: Kích hoạt Child Theme
- Truy cập vào trang “Giao diện” trong bảng điều khiển của WordPress
- Chọn “My Child Theme” và nhấp vào nút “Kích hoạt”

Sau khi hoàn thành các bước trên, bạn đã tạo thành công một Child Theme cho website của mình. Bạn có thể tùy chỉnh giao diện của website bằng cách chỉnh sửa file “style.css” trong thư mục Child Theme.
Bạn chỉ nên áp dụng cách này khi mới vừa dựng website và chưa chạy Import Demo Data của giao diện.
Cách 2: Tạo Child Theme WordPress bằng plugin
Với cách này, các thao tác sẽ đơn giản hơn rất nhiều.
Có nhiều plugin giúp tạo nhanh Child Theme trong WordPress, trong bài vieets này tôi sẽ giới thiệu đến bạn plugin Generate Child Theme.

Plugin này sẽ cho phép bạn tạo nhanh Child Theme, bạn chỉ cần điền một số trường thông tin cơ bản như:
- Tên Child Theme
- Mô tả
- Tên tác giả
- Phiên bản
Điều đặc biệt hơn là nó sẽ đưa toàn bộ cài đặt mà website đã gắn với Theme WordPress gốc với Child Theme mới.
Bạn có thể xem chi tiết cách làm tại đây: Tạo Child Theme WordPress bằng plugin Generate Child Theme
Tổng kết
Hướng dẫn tạo Child Theme cho website WordPress là một quá trình đơn giản và dễ dàng, giúp bạn tùy chỉnh giao diện website mà không lo lắng về việc mất dữ liệu khi cập nhật theme cha. Nó cũng giúp bạn dễ dàng quản lý và bảo trì website một cách dễ dàng hơn.
Nếu bạn muốn tùy chỉnh giao diện của website của mình mà không lo lắng về việc mất dữ liệu, hãy thử tạo Child Theme cho website của mình theo “Hướng dẫn tạo Child Theme cho website WordPress” này. Chúc bạn thành công!
Câu hỏi thường gặp
Q: Tôi cần phải tạo Child Theme cho website của tôi không?
A: Không bắt buộc, nhưng tạo Child Theme cho website của bạn sẽ giúp bạn tùy chỉnh giao diện mà không lo lắng về việc mất dữ liệu khi cập nhật theme cha.
Q: Tôi cần biết lập trình để tạo Child Theme không?
A: Không cần về kiến thức lập trình chuyên sau, nhưng chỉ cần một chút kiến thức về hệ thống file giao diện của WordPress.