Cắt ảnh tự động trong WordPress là một chế độ hữu ích cho việc hiển thị giao diện Responsive. Tuy nhiên không phải lúc nào điều này cũng tốt, hãy cùng tôi phân tích về các tác động của chế độ này trong quá trình vận hành Website WordPress.
Hiểu về chế độ cắt ảnh tự động
Chế độ tự động cắt ảnh trong WordPress được thiết lập để tạo ra các phiên bản ảnh nhỏ hơn để phù hợp với kích thước cụ thể trên trang web.
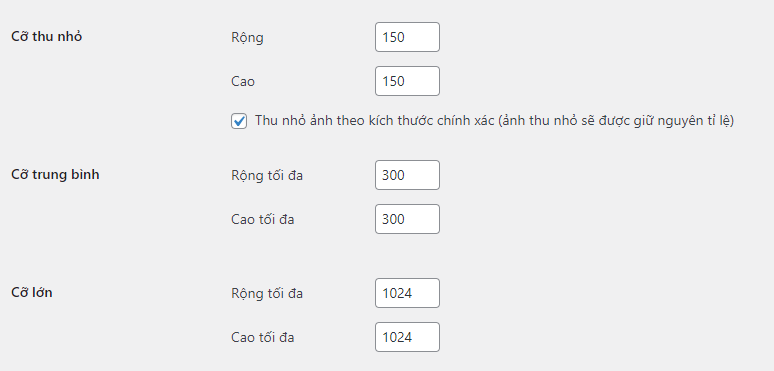
Mặc định sẽ có 3 kích thước sẽ áp dụng khi cắt ảnh là 150×150, 300×300, 1024×1024.

Khi người dùng truy cập web bằng mobile, chỉ có các ảnh kích thước từ 300×300 pixel được load để tiết kiệm băng thông và tăng tốc độ load cho web.
Tại sao bạn nên tắt chế độ cắt ảnh tự động?
Nếu có những lợi ích tuyệt vời như trên thì tại lại phải tắt?
Đúng là vậy, khi xét trên nhiều khía cạnh thực tiễn thì vẫn có nhiều vấn đề phát sinh dẫn đến nhiều người vẫn tắt chế độ này.
Cắt ảnh tự động làm tăng số lượng file và dung lượng lưu trữ của hosting
Hãy hình dung, mỗi 1 ảnh bạn upload thì WordPress sẽ cắt thành 3 ảnh. Như vậy, tổng cộng bạn sẽ có 4 ảnh.
Nếu ảnh gốc của bạn có dung lượng là 1MB, vậy dung lượng khi được cắt ra sẽ rơi vào khoảng gần 3MB.
Nếu như bạn đang sử dụng một hosting rẻ có giới hạn số lượng file được phép lưu trữ (inodes) và dung lượng lưu trữ thấp, thì chỉ sau vài tháng thì bạn sẽ phải nâng cấp hosting.
Đây là chưa kể những giao diện và các plugin như WooCommerce còn tạo ra hàng loạt kích thước ảnh khác nhau.
Tôi đã tiếp xúc với rất nhiều website có tới 10 kích thước ảnh khác nhau, và những người quản trị này phải bỏ ra một khoảng chi phí rất lớn cho hosting.
Làm chậm website
Khi các link ảnh sẽ được render ra HTML thì nó thường có dạng giống như thế này
<!-- Ví dụ khi trang phải render nhiều ảnh cùng lúc -->
<img src="https://example.com/img1.jpg" alt="Ảnh 1">
<img src="https://example.com/img2.jpg" alt="Ảnh 2">
<img src="https://example.com/img3.jpg" alt="Ảnh 3">
...Ở cấu trúc trên, ảnh được xử lý backend và render ra giao diện, điều này có nghĩa hosting phải chi RAM, CPU để xử lý.
Nhiều người thấy Google Pagespeed Insight bảo định dạng Webp là tốt cho web, thế là họ sẽ cài đặt các plugin tối ưu ảnh như Litespeed cache, Smush,…
Mỗi khi các plugin này chạy tiến trình Cron tự động để nén và chuyển đổi định dạng ảnh thì Web luôn gặp tình trạng đơ, load lâu.
Điều này là hiển nhiên vì có quá nhiều hình ảnh phải xử lý thì RAM, CPU tiêu thụ rất cao, khi không còn đủ RAM, CPU thì các tiến trình khác sẽ không đủ tài nguyên để thực thi nhanh chóng.
Hãy ghi nhớ, Càng nhiều tiến trình thì càng nhiều tài nguyên bị tiêu thụ.
Sai lệch về hiển thị ảnh với bản thiết kế
Việc ảnh bị cắt ra các kích thước khác nhau làm giảm chất lượng hình ảnh và làm thay đổi tỷ lệ khung hình.
Rất nhiều trường hợp ảnh bị phóng to so với kích thước được thiết kế, làm mất thẩm mỹ của trang web.
Nếu một website có hình ảnh đẹp và có tốc độ load nhanh thì tỷ lệ chuyển đổi sẽ rất cao.
Cách tắt chế độ cắt ảnh tự động
Tắt chế độ cắt ảnh tự động từ admin web
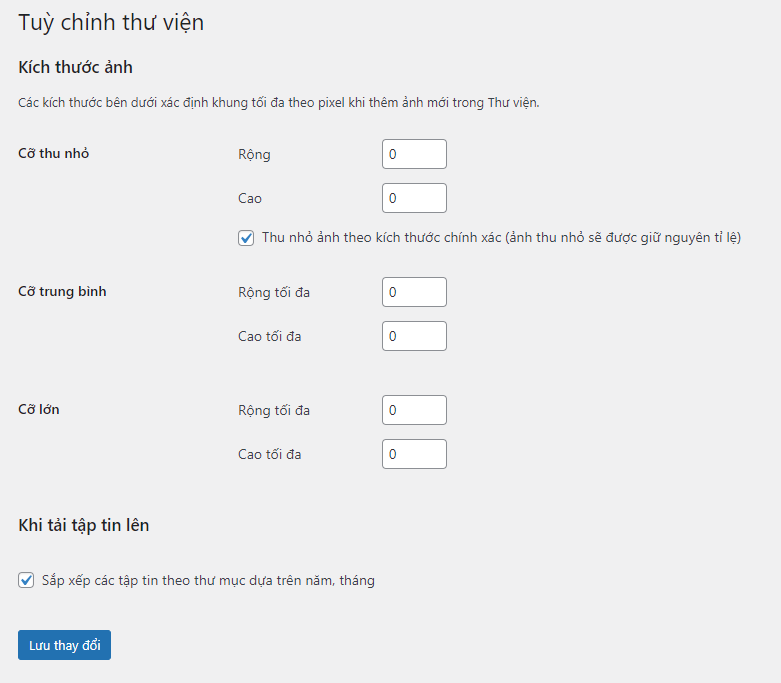
Đầu tiên hãy truy cập mục Setting > Media, sau đó điền các giá trị Chiều dài, Chiều rộng của từng kích thước ảnh về 0.

Với giá trị là 0, WordPress sẽ tắt chế độ cắt ảnh trên những kích thước trên.
Sử dụng plugin
Có rất nhiều plugin cho phép bạn tắt chế độ cắt ảnh tự động một cách dễ dàng như reGenerate Thumbnails Advanced, Disable Image Sizes, ThumbPress – Stop Generating Unnecessary Thumbnails…
Để cài đặt các plugin này, bạn truy cập mục Plugins > Addnew > Nhập tên plugin và tiến hành cài đặt.
Sử dụng hàm trong file functions.php
Cách này thực sự hữu dụng để trang admin sạch sẽ và tránh khỏi các query gây chậm khi cài thêm plugin.
Hơn nữa, trong mục tùy chỉnh kích thước ảnh mặc định của WordPress chỉ có 3 kích thước mặc định, nhưng trên thực tế thì các plugins và themes có thể tạo ra các kích thước khác, dẫn tới việc chỉ thao tác trong tùy chỉnh kích thước ảnh là chưa triệt để.
Trước tiên bạn cần phải lấy được tất cả các kích thước ảnh mà Web đang áp dụng.
Để làm được điều này, hãy dán hàm sau vào file functions.php.
// Kiểm tra tất cả kích thước cắt ảnh
function check_all_image_crop_size() {
global $_wp_additional_image_sizes;
$sizes = array();
// Lấy danh sách tất cả các kích thước ảnh trung gian
$intermediate_sizes = get_intermediate_image_sizes();
foreach ($intermediate_sizes as $_size) {
if (in_array($_size, array('thumbnail', 'medium', 'medium_large', 'large'))) {
// Nếu là các kích thước mặc định, lấy từ các tùy chọn
$sizes[$_size] = array(
'width' => get_option("{$_size}_size_w"),
'height' => get_option("{$_size}_size_h"),
'crop' => (bool) get_option("{$_size}_crop")
);
} elseif (isset($_wp_additional_image_sizes[$_size])) {
// Nếu là kích thước tùy chỉnh, lấy từ mảng tùy chỉnh
$sizes[$_size] = $_wp_additional_image_sizes[$_size];
}
}
return $sizes;
}
$get_thumbnails = check_all_image_crop_size();
// Hiển thị kích thước cắt ảnh trên trang chủ
echo '<pre>';
print_r($get_thumbnails);
echo '</pre>';
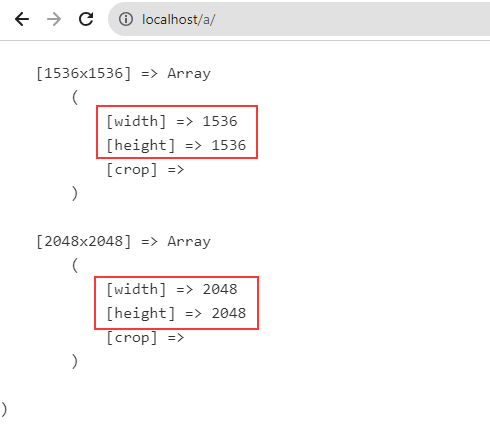
Lúc này, bạn truy cập lại trang chủ của web sẽ thấy các thông số giống như ảnh dưới đây.

Bạn hãy copy lại tất cả các kích thước ảnh vào một file text tạm thời. Trong trường hợp của tôi thì web của tôi có các kích thước tùy chỉnh sau: 768×0, 1536×1536, 2048×2048.
Sau khi copy xong các kích thước ảnh, bạn cần xóa code trên khỏi file functions.php và tiếp tục chèn hàm mới dưới đây để chỉ định kích thước ảnh sẽ được loại bỏ khỏi chế độ cắt ảnh tự động.
add_filter('intermediate_image_sizes_advanced', 'disable_auto_image_resize');
function disable_auto_image_resize($sizes) {
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['large']);
unset($sizes['widthxheight']);
return $sizes;
}
Trong đó giá trị widthxheight là các kích thước mà bạn đã tìm được ở bước trên.
Code lúc này sẽ trong giống như thế này
add_filter('intermediate_image_sizes_advanced', 'disable_auto_image_resize');
function disable_auto_image_resize($sizes) {
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['large']);
unset($sizes['768x0']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}Dưới đây là một phiên bản code mở rộng để vô hiệu hóa các kích thước ảnh của WooCommerce và tắt chế độ Scale Image Sizes.
add_filter('intermediate_image_sizes_advanced', 'disable_auto_image_resize');
function disable_auto_image_resize($sizes) {
// Các kích thước ảnh WordPress
$unset_sizes = array(
'thumbnail',
'medium',
'medium_large',
'large',
'768x0',
'1536x1536',
'2048x2048'
);
// Các kích thước ảnh WooCommerce
$unset_sizes = array_merge($unset_sizes, array(
'woocommerce_thumbnail',
'woocommerce_single',
'woocommerce_gallery_thumbnail',
'shop_catalog',
'shop_single',
'shop_thumbnail'
));
// Gỡ bỏ các kích thước không cần thiết
foreach ($unset_sizes as $unset_size) {
unset($sizes[$unset_size]);
}
return $sizes;
}
// Vô hiệu hóa Scale Image Sizes
add_filter('big_image_size_threshold', '__return_false');
// Vô hiệu hóa các Image Sizes khác
function disable_wp_other_image_sizes() {
remove_image_size('post-thumbnail'); // Vô hiệu hóa ảnh được thêm thông qua set_post_thumbnail_size()
remove_image_size('another-size'); // Vô hiệu hóa các kích thước ảnh khác được thêm
}
add_action('init', 'disable_wp_other_image_sizes');Loại bỏ các hình ảnh thừa đã cắt
Sau khi bạn đã ngăn thành công web tiếp tục cắt ra nhiều ảnh, bạn cần phải xóa bỏ các file ảnh mà web đã cắt trước kia để giảm tải dung lượng cho hosting.
Để làm điều này, bạn hãy cài đặt plugin và kích hoạt Image Regenerate & Select Crop

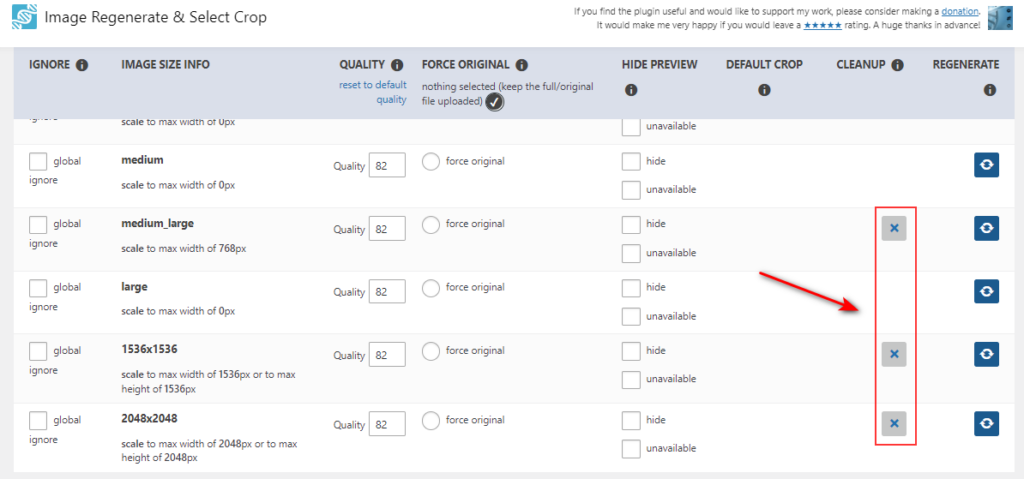
Sau đó truy cập vào mục Image Regenerate & Select Crop > General Settings. Tại đây bạn sẽ thấy có kích thước ảnh, nếu bạn muốn xóa ảnh của kích thước nào thì nhấn vào nút X ở kích thước đó

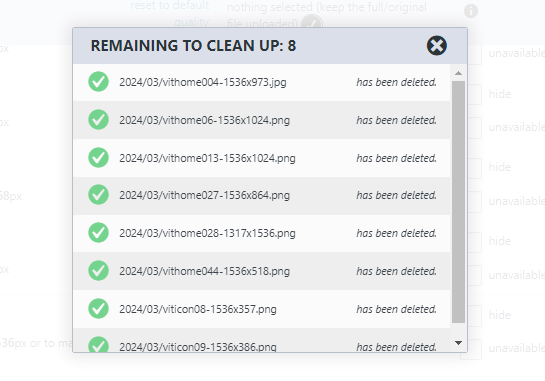
Plugin này sẽ hiển thị kết quả quá trình chạy như thế này

Tổng kết
Tắt chế độ tự động cắt ảnh trong WordPress là một cách để bạn kiểm soát hoàn toàn việc hiển thị hình ảnh trên trang web của mình.
Để tránh phải xử lý hậu kỳ về sau quá nhiều, hãy làm việc với đơn vị thiết kế web để chuẩn hóa việc đăng ảnh và xử lý ảnh.
Ý của tôi đó là bạn nên xử lý ảnh trước trên Photoshop, cắt đúng kích thước khung hình, chọn các định dạng ảnh nhẹ dẽ nén như Webp, jpg,…
Chúc các bạn thành công.
Câu hỏi thường gặp
Q. Làm thế nào để tắt chế độ tự động cắt ảnh bằng plugin?
A. Sử dụng plugin “Disable Image Sizes” hoặc “Stop Generating Image Sizes” và làm theo hướng dẫn của nó.
Q. Tại sao chế độ tự động cắt ảnh có thể làm thay đổi tỷ lệ khung hình?
A. Chế độ tự động cắt ảnh thay đổi kích thước ảnh để phù hợp với kích thước cụ thể, dẫn đến thay đổi tỷ lệ khung hình.
Q. Tôi cần lưu ảnh với định dạng nào để đảm bảo chất lượng cao?
A. Sử dụng định dạng ảnh JPEG hoặc PNG để đảm bảo chất lượng cao tùy thuộc vào loại hình ảnh bạn sử dụng.
Q. Tôi có thể tạo thêm kích thước cắt ảnh tùy chỉnh không?
A. Hoàn toàn có thể, có nhiều plugin cho phép bạn làm điều này.