Delay JS của WP Rocket quả thực rất tuyệt để ngăn các tệp Javascript thực thi cùng lúc, giúp cải thiện tốc độ load của trang và điểm số khi kiểm tra qua GTmetrix, PageSpeed Insight…
Tuy nhiên, không phải themes, plugins nào cũng được thiết kế tốt để phù hợp với các chức năng Delay JS.
Kết quả của việc kích hoạt và không vận dụng tốt tính năng này đó là vỡ giao diện, lỗi tính năng,… gây ảnh hưởng tệ hại đến người dùng.
Vậy làm sao để loại trừ tệp JS cần thiết khỏi Delay JS của WP Rocket? hãy xem cách mà tôi xử lý nó ngay dưới đây.

Cơ chế DelayJS của WP Rocket hoạt động như thế nào?
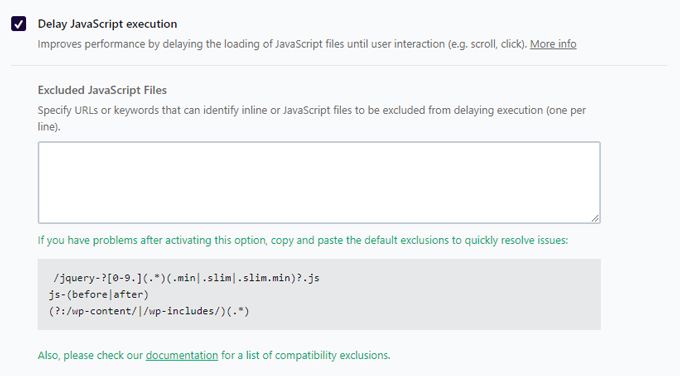
Vị trí của tính năng này nằm ở mục WP Rocket Setting > File Optimize > Delay JavaScript Execution.

Khi kích hoạt Delay JS của WP Rocket, tất cả các tệp Javascript sẽ được thêm thuộc tính Lazy load trong thư viện của WP Rocket. Các tệp JS có thuộc tính này sẽ chỉ được load khi người dùng lăn chuột hoặc click vào các thành phần trên web.
Để tăng tính linh hoạt, WP Rocket cũng cho phép bạn loại trừ các tệp Javascript khỏi cơ chế DelayJS bằng cách chèn các Từ khóa định danh duy nhất hoặc URL của các tệp JS.
Nhưng câu hỏi đặt ra là làm sao để biết tệp JS nào là cần thiết để loại trừ ?
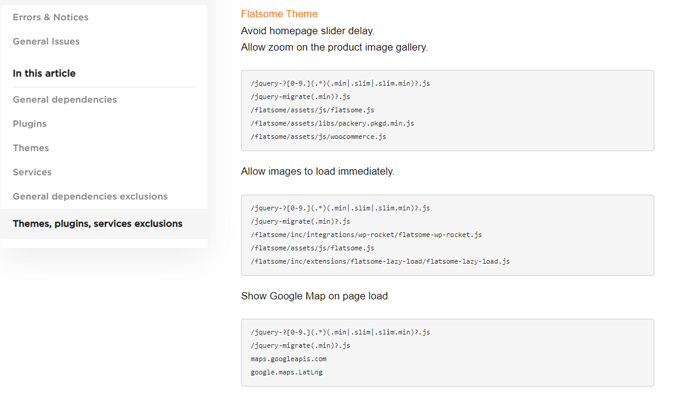
Rất may mắn, WP Rocket có một danh sách các tệp JS cần thêm vào Delay JavaScript Execution để loại trừ khỏi DelayJS.

Danh sách này có rất nhiều themes, plugins phổ biến, bạn chỉ việc copy và dán vào mục Delay JavaScript Execution.
Nếu bạn thắc mắc các dữ liệu này đến từ đâu thì câu trả lời là nhờ tính năng chia sẽ dữ liệu có sẵn trên plugin WP Rocket, cộng đồng hoặc các yêu cầu hỗ trợ của người dùng WP Rocket.
Vậy nếu Themes, Plugins của bạn không nằm trong danh sách trên thì sao?
Thì bạn sẽ phải còng lưng và làm thủ công hoặc tắt hẳn Delay JavaScript Execution đi thôi.
Tuy nhiên đây không phải là cái kết mà tôi viết bài này, hãy theo dõi cách mà tôi sắp làm dưới đây, đảm bảo bạn cũng sẽ làm được mà không phải tốn nhiều sức lực.
Cách loại trừ tệp JS cần thiết khỏi Delay JS của WP Rocket đúng cách và giữ được điểm số
Có 2 cách làm mà tôi thường áp dụng:
Cách 1: Loại trừ trực tiếp dựa trên URL JS được load
Ưu điểm của cách này là bạn sẽ nhanh chóng lấy được danh sách URL của các tệp JS liên quan để loại trừ.
Bước 1: Xác định trang bị lỗi sau khi bật DelayJS
Xác định bằng mắt thường và cảm giác.
Đây là cách đơn giản nhất mà ai cũng có thể làm.
Bạn chỉ việc truy cập website để xem bố cục, các tính năng có hiển thị và hoạt động đúng như thiết kế ban đầu hay không.
Để đối chiếu trang đã được cache và trang không cache, hãy làm theo cách sau
Các bạn mở một tab mới trên trình duyệt và truy cập vào trang mà bạn muốn bằng cách thêm /?a=1 vào sau URL.
Các trang có thêm /?a=1 sẽ load mà không có cache
Ví dụ:
- https://tenmiencuaban.com/?a=1
- https://tenmiencuaban.com/bai-viet-so-1/?a=1
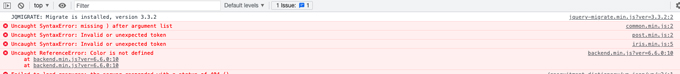
bạn hãy mở cửa sổ Chrome Dev Tool bằng phím tắt F12 hoặc CTRL + Shift + I.
Sau đó nhấn vào Tab Console, nếu tại đây bạn thấy các cảnh báo lỗi màu đỏ trên các tệp JS thì chính xác là lỗi rồi.

Lưu ý: Bạn cũng nên xem Tab Console trước khi cài đặt cache, để đảm bảo rằng lỗi trên không phải là đã bị từ trước.
Bước 2: Lấy danh sách các tệp Javascript được load
Mục đích của việc truy cập đường dẫn như vậy là để lấy URL chính xác của các tệp JS, tránh việc website load các tệp JS đã được gộp lại với nhau trong trình tạo cache.
Bạn hãy mở cửa sổ Chrome Dev Tool bằng phím tắt F12 hoặc CTRL + Shift + I.
Sau đó lăn chuột từ đầu trang trang xuống cuối trang, thao tác này nhằm mục đích để cho các tệp Javascript được load.
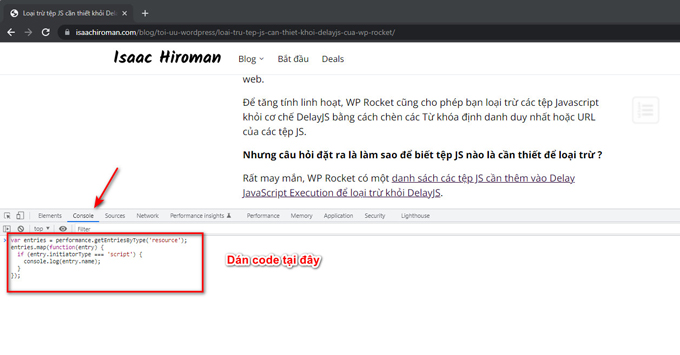
Copy đoạn code dưới đây và dán vào tab Console của Chrome Dev Tool, sau đó nhấn Enter.
var entries = performance.getEntriesByType('resource');
entries.map(function(entry) {
if (entry.initiatorType === 'script') {
console.log(entry.name);
}
});
Xác định bằng cách sử dụng Chrome Dev Tool.
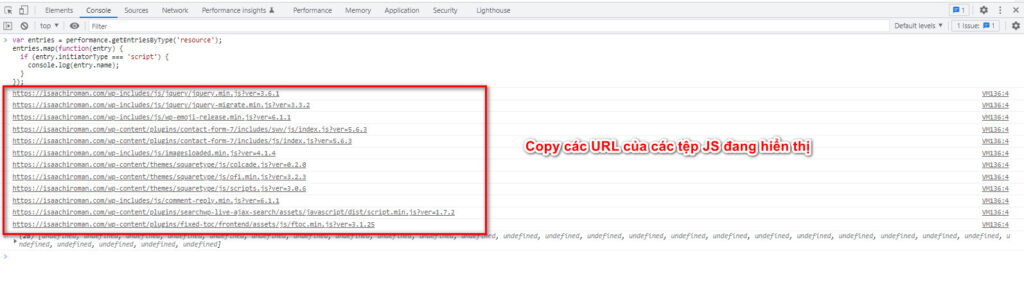
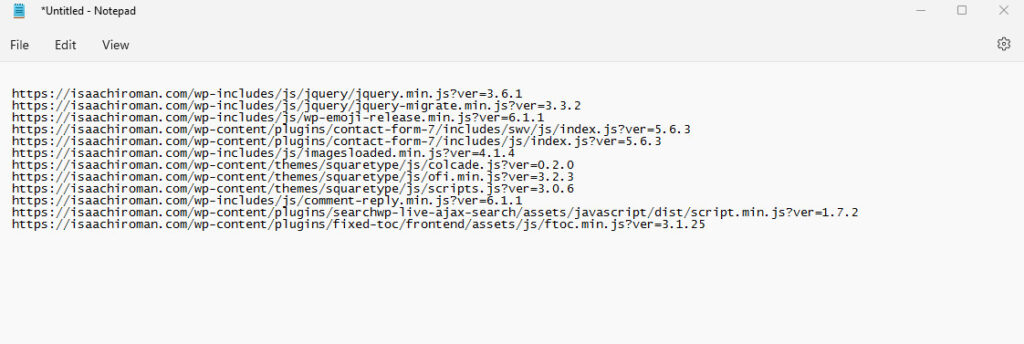
Lúc này bạn sẽ thấy danh sách URL của các tệp JS mà trang thực thi, bạn hãy copy và dán vào một file .txt.


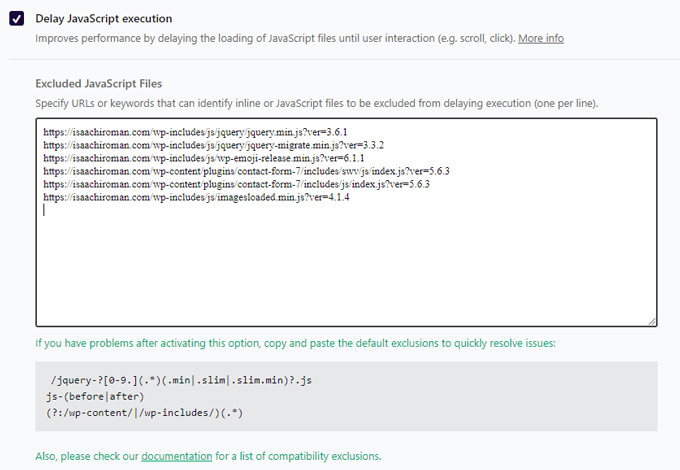
Bước 3: Thêm các tệp JS cần thiết vào mục Delay JavaScript Execution
Đầu tiên, hãy copy toàn bộ URL đã lấy được ở bước 1 vào mục Delay JavaScript Execution và nhấn vào nút Save Change của WP Rocket.

Sau đó hãy mở một tab ẩn danh và truy cập vào trang mà bạn vừa thao tác, bạn sẽ thấy các sự cố đều được giải quyết.
Tuy nhiên, mục đích cuối cùng đó là chỉ loại trừ các tệp cần thiết chứ không phải là loại trừ hết tất cả.
Điều này giống như là bạn đang không bật tính năng DelayJS vậy.
Tiếp theo đây, bạn hãy chia số lượng URL trên ra làm 2 và lưu lại, ví dụ:
Tôi có 10 URL, nhưng tôi sẽ chỉ chèn vào 5 URL đầu tiên, vì chắc chắn chỉ có 1 số ít trong đó mới thực sự cần loại bỏ.
Phương pháp này có tên văn vẻ đó là “Thử và sai”, nó được có một hiệu quả nhất định trong việc xử lý các tình huống, các khó khăn mà chúng ta gặp phải.
Được rồi, hãy quay lại vấn đề của chúng ta, nếu sau khi bạn truy cập lại trang với tab ẩn danh và thấy rằng web vẫn bình thường, thì điều này có nghĩa là URL JS bạn cần tìm nằm trong 5 URL trên.
Nếu không tìm thấy 5 URL trên thì bạn xóa 5 URL JS trước đó và dán 5 URL JS còn lại vào.
Hãy tiếp tục cho đến khi bạn tìm ra được URL JS chính xác. Có thể bạn sẽ phải thử nhiều lần và số lượng chia có thể là 2, 3, 4 tùy theo trường hợp.
Một mẹo nhỏ là bạn hãy cố gắng phân tích về sự cố hoặc công dụng của các tệp JS trên, sau đó hãy gom nhóm các URL JS có mối liên quan, tương đồng với nhau dựa trên tên của file JS và thư mục mà nó đang nằm.
Ví dụ:
Tôi bị lỗi Slider Revolution sau khi lăn chuột mới hiển thị ảnh, vậy thì tôi sẽ cần tập trung vào các JS chính của Slider Revolution đó như Jquery, các tệp JS nào nằm trong thư mục plugin của Slider Revolution là revslier.
Nếu bạn có một chút kiến thức về lập trình, bạn sẽ càng dễ nhận ra sự tương đồng này để khoanh vùng sự cố.
Cách 2: Loại trừ trực tiếp dựa trên URL thư mục của JS
Bước 1: Xác định cấu trúc thư mục của mã nguồn WordPress
WP Rocket cho phép bạn loại trừ bằng cách chèn đường dẫn của cả một thư mục lưu file JS mà không cần chỉ đích danh URL JS đó.
Mã nguồn WordPress có 3 thư mục chính:
- wp-admin: Đây là thư mục WordPress Core chứa các tệp tin chuyên xử lý trong admin Web.
- wp-content: Đây là thư mục chứa dữ liệu chính của website, các thư mục plugins, themes,… đều sẽ được lưu trong thư mục này.
- wp-includes: Đây là thư mục WordPress Core chứa các tệp tin chuyên xử lý trên toàn trang.
Bước 2: Chèn lần lượt đường dẫn của các thư mục trong mã nguồn vào Delay JavaScript Execution
Tại bước này, hãy chèn lần lượt code sau vào phần Delay JavaScript Execution
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
(?:/wp-content/plugins/)(.*)
(?:/wp-content/themes/)(.*)
(?:/wp-includes/js/)(.*)Tiếp theo, bạn truy cập vào link của trang đang bị lỗi trước đó ở chế độ ẩn danh để kiểm tra.
Nếu bạn thấy trang hoạt động lại như bình thường thì chúc mừng bạn, chúng ta sẽ tiếp tục cải đi sâu hơn vào thư mục lỗi.
Hãy sửa lại mã trên một cách chi tiết hơn bằng cách chỉ đích danh tên plugins, themes nào!
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
(?:/wp-content/plugins/tên_plugin_1)(.*)
(?:/wp-content/plugins/tên_plugin_2)(.*)
(?:/wp-content/themes/tên_parent_themes_đang_kích_hoạt/)(.*)
(?:/wp-content/themes/tên_child_themes_đang_kích_hoạt/)(.*)
(?:/wp-includes/js/)(.*)Ví dụ cụ thể:
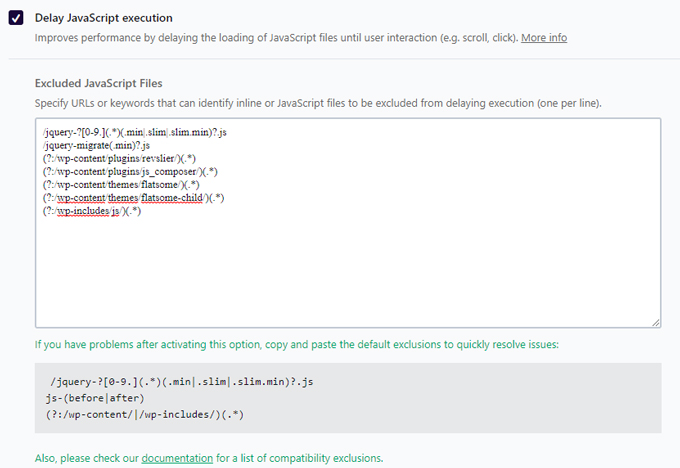
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
(?:/wp-content/plugins/revslier/)(.*)
(?:/wp-content/plugins/js_composer/)(.*)
(?:/wp-content/themes/flatsome/)(.*)
(?:/wp-content/themes/flatsome-child/)(.*)
(?:/wp-includes/js/)(.*)
Bạn sẽ mất một chút thời gian với việc khoanh vùng cho các plugins, vì các website WordPress thường sử dụng từ 5 – 40 plugins.
Vì vậy, hãy áp dụng phương pháp “Thử và sai” như đã làm ở cách 1, chúng ta sẽ loại trừ theo cụm 5, 10 plugins một lần.
Ưu điểm của cách này đó là, nếu như bạn tìm được thư mục plugins, themes chứa file js gây lỗi, bạn dễ dàng loại trừ nó ra không phải lăn tăn việc mình bỏ sót.
Nhưng nhược điểm của cách này đó là toàn bộ JS của cả plugin đó đều sẽ được loại trừ khỏi Delay JS.
Đồng nghĩa với đó là nhiều JS được load tức thì hơn, gây chậm và kéo theo điểm số của Pagespeed Insight, GTmetrix,… cũng sẽ thấp hơn.
Tổng kết
Trên đây là cách mà tôi thường sử dụng để loại trừ các tệp JS cần thiết khỏi Delay JS của WP Rocket.
Hy vọng các hướng dẫn này sẽ giúp bạn xử lý vấn đề một cách nhanh chóng, nếu bạn có cách xử lý tiện lợi hơn, hãy chia sẻ cho tôi trong mục bình luận nhé.