Flatsome là một trong những giao diện WordPress phổ biến nhất hiện nay, đặc biệt được yêu thích bởi các nhà phát triển website thương mại điện tử nhờ thiết kế đẹp mắt, dễ tùy chỉnh và tích hợp tốt với WooCommerce.
Tuy nhiên, không ít trường hợp dù đã sử dụng Flatsome, website vẫn gặp tình trạng tải chậm hoặc 503, gây khó chịu cho cả chủ sở hữu lẫn khách truy cập. Vậy nguyên nhân nào dẫn đến tình trạng này và làm thế nào để khắc phục? Hãy cùng tìm hiểu chi tiết qua bài viết dưới đây.
1. Tổng quan về Flatsome và kỳ vọng tốc độ
Flatsome được quảng bá là một giao diện nhẹ, tối ưu hóa tốc độ và thân thiện với SEO. Với các tính năng như trình tạo trang UX Builder, hiệu ứng mượt mà và khả năng responsive tốt, Flatsome thực sự là lựa chọn lý tưởng cho nhiều dự án. Tuy nhiên, tốc độ tải trang không chỉ phụ thuộc vào giao diện mà còn bị ảnh hưởng bởi rất nhiều yếu tố khác trong hệ sinh thái website. Dù Flatsome có thể được tối ưu hóa tốt từ nhà phát triển, việc triển khai và sử dụng thực tế có thể làm giảm hiệu suất nếu không được quản lý đúng cách.
2. Flatsome chậm trong dự án thực tế như thế nào?
Tốc độ website sử dụng Flatsome phụ thuộc lớn vào hosting và cách bạn sử dụng theme. Dù Flatsome được thiết kế nhẹ, nó vẫn có thể bị chậm trong các trường hợp sau:
2.1 Hosting yếu hoặc quá tải
Nếu dùng shared hosting giá rẻ với tài nguyên hạn chế về CPU, RAM, băng thông, website dễ “đuối” khi lưu lượng truy cập tăng hoặc xử lý tác vụ nặng như tải hình ảnh lớn, xử lý đơn hàng. Khi các tài nguyên như CPU, RAM đạt giới hạn của gói hosting, thì hosting sẽ trả về trạng thái lỗi 503. Tức “Tiến trình không thể xử lý được tại thời điểm hiện tại”.

Giải pháp: Chuyển sang hosting chuyên dụng cho WordPress hoặc VPS với tài nguyên mạnh hơn (ví dụ: tối thiểu 2GB RAM, 2 Core CPU). Điều này giúp website xử lý tốt các tác vụ nặng tốt hơn.
Bạn có thể xem thêm: Phân tích tình trạng hoạt động của Website thông qua Resource Usage
2.2 UX-Builder gây chậm khi chỉnh sửa
UX-Builder của Flatsome sử dụng admin-ajax.php để lưu thay đổi theo thời gian thực. Mỗi thao tác nhỏ như kéo thả element hay chỉnh sửa nội dung đều kích hoạt tiến trình này, tiêu tốn CPU và RAM. Khi thực hiện nhiều thao tác liên tiếp, đặc biệt trên hosting yếu, website có thể bị chậm hoặc trả về lỗi 503.
Giải pháp:
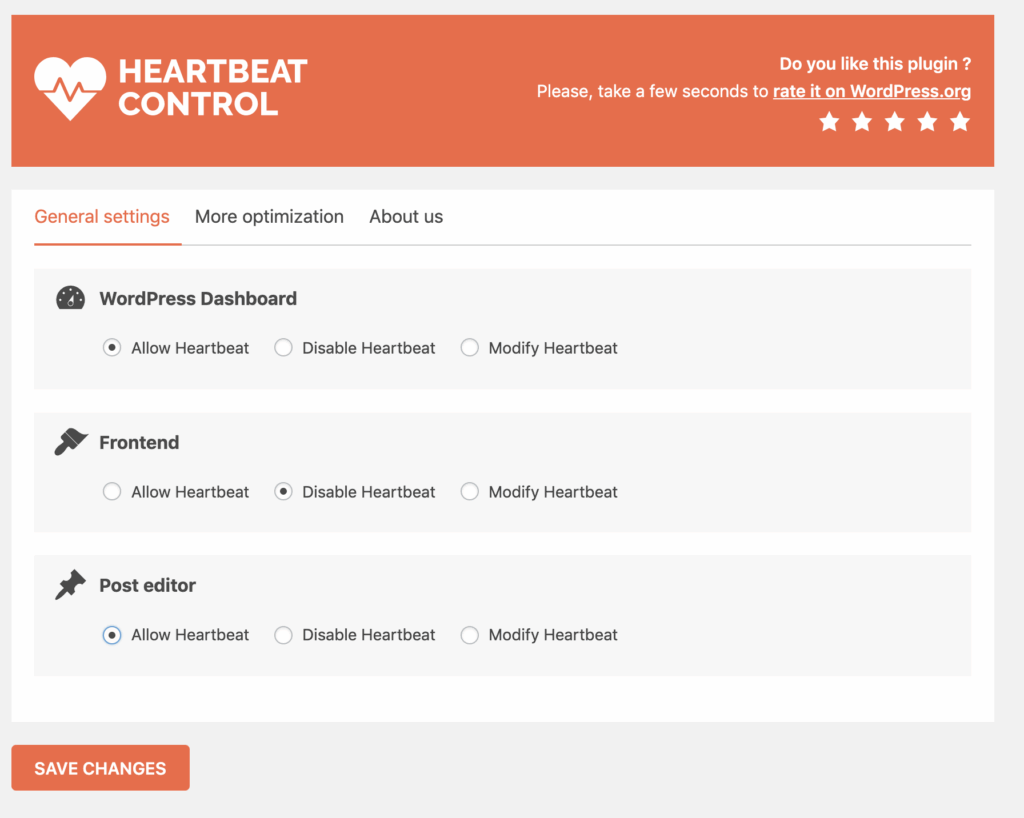
Giảm tần suất gọi admin-ajax.php: Sử dụng plugin như Heartbeat Control để giới hạn tần suất thực thi ajax, giảm tải cho server.

Tối ưu quy trình làm việc: Tránh chỉnh sửa quá nhiều trong UX-Builder cùng lúc; lưu ý tối ưu hình ảnh trước khi tải lên để giảm áp lực cho Hosting.
Tổng kết
Dùng Flatsome là một bước đi đúng đắn để xây dựng website chuyên nghiệp, nhưng nó không phải là “viên đạn bạc” giải quyết mọi vấn đề về tốc độ. Trên đây tôi chỉ nêu lên các tình trạng chậm nổi cộm nhất khi sử dụng giao diện Flatsome, chứ không đi sâu vào việc tối ưu các tệp js, css của giao diện. Hy vọng bạn sẽ cải thiện được hiệu xuất xử lý cho website của mình.